This article will demonstrate how to make a SharePoint List using the Image List Design Element. Plus, you'll find all the features you can customize.

TABLE OF CONTENTS
Prerequisites
- You have the latest ShortPoint public version installed for your environment
- You are a ShortPoint designer with an active license
Step-by-step Tutorial
Follow the steps below to learn how to customize the Image List Design Element:
Step 1: Insert the Image List Design Element
Get Started on the interactive video below to learn how to insert the Image List Design Element using Live Mode:
NOTE: Check out ShortPoint Basics: How to Insert a ShortPoint Design Element in Live Mode for more details.
Step 2: Add Content to the Image List
Go to the Items tab (1), and click the cogwheel icon (2).

Add a Title (1), a Subtitle (2), and a Description (3).

Add an Image (1) and a Link (2).

Choose the Image Placement.

Once satisfied, click the back icon to customize other items on the Image List.

Repeat the same steps for the other items.

(Optional) Click Add New to add new items.

(Optional) Click the Trash icon to delete an item.

(Optional) Click the Duplicate icon to duplicate an item.

(Optional) Drag and drop to arrange the order of the items.

Step 3: Customize the Image List
Go to the Design tab. Choose the Theme color (1) and adjust the Image size (2).

Customize the Image Shape, Separator, Separator Color, and Separator Size.

Step 4: Insert and Save
Once satisfied, click the green checkmark.

Click Save.

Then, click Republish.

Congratulations! You now know how to make a SharePoint list using the Image List Design Element.
Image List Features
There are many ways to customize the features of the Image List Design Element. In the settings window, you will find the following tabs:
A. Items tab
The Items tab allows you to duplicate, delete, configure content, and add new items. It has the following options:

ITEMS ACTION ICONS
 | Duplicate | duplicates the item selected. |
 | Cogwheel | opens a new window that allows you to edit the content of each item. See the table below for the cogwheel icon settings. |
 | Trash | deletes the item selected. |
 | Add New | adds a new item. |
 | Drag and Drop | allows you to re-arrange the position of the item. |
COGWHEEL ICON SETTINGS
 | Title | add item title. |
 | Subtitle | add item subtitle. |
 | Description | add item description. |
 | Image | add an image to an item. |
 | Link | add a link to redirect users who click on an item. |
B. Design Tab
You can modify the default design of the element in the Design Tab. Below are the settings you can configure:

SETTINGS
 | Theme Color | customizes the main color of your Image List. |
 | Image size | adjusts the size of the image in px. |
 | Image shape | choose the shape of the image from Square, Circle, Tall, and Wide. |
 | Roundness | allows you to round the corners of the Image List Design Element. You can modify the roundness value by [1] using the blue slider, [2] typing the value in the white box, or [3] using the up or down arrows. You can learn more about the Roundness in Introducing the Roundness Feature: What It Is and How to Use it. |
 | Separator | adds a separator in between items. You can choose from Line and None. |
 | Separator color | customizes the color of the separator. |
 | Separator size | customizes the size of the separator. |
 | Horizontal View | display items horizontally. |
 | Max Items Per Row | customize the number of items per row. |
IMAGE SETTINGS
 | Image Placement | choose the placement of the image from Default, Cover the area, Show entire image, and Actual size. |
 | Enable Advanced Image Settings | turn on the advanced settings for the image. |
 | Image Horizontal Position | choose the horizontal position of the image from left, right, or center. |
 | Image Vertical Position | choose the vertical position of the image from top, bottom, or center. |
 | Image Repeat | repeats the image. Choose from Default, Repeat, Don’t Repeat, Repeat Horizontally, and Repeat Vertically. |
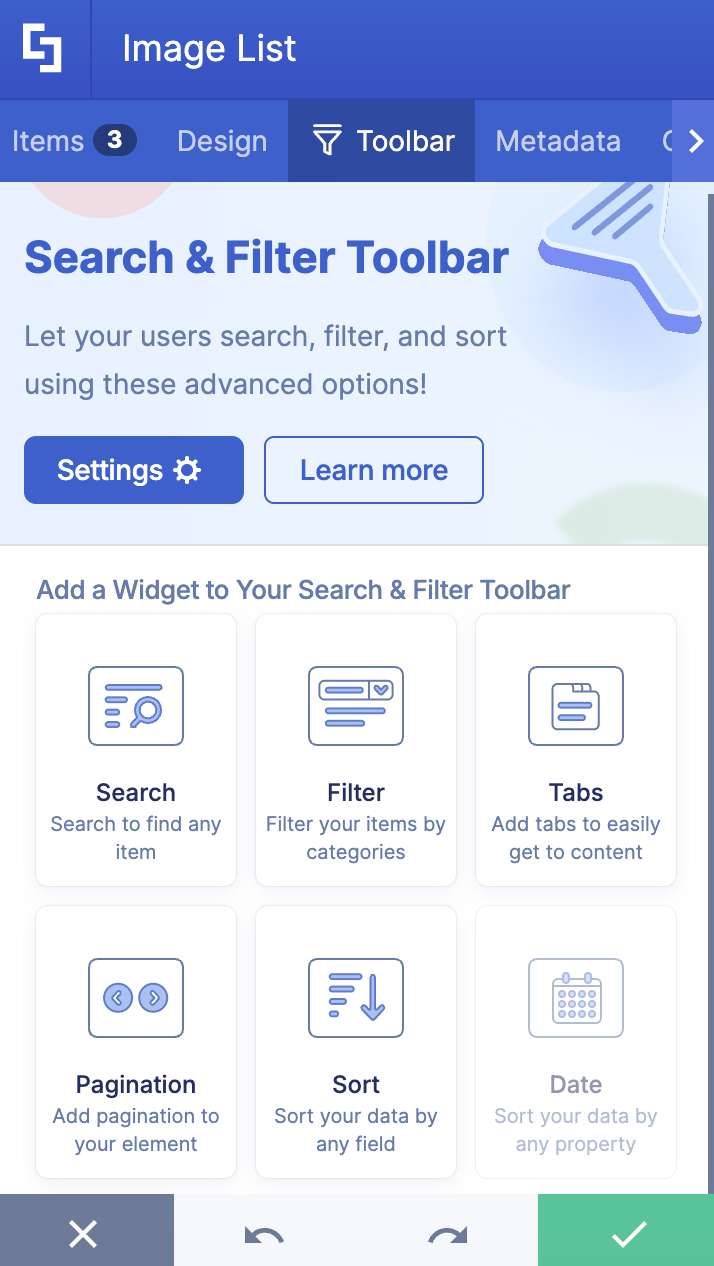
C. Toolbar tab
The Toolbar tab allows you to add Smart Toolbar widgets. These Smart Toolbar widgets can help you search, sort, or filter data in your Image List:
NOTEThe Toolbar tab is only available in SportPoint SPFx version 8.5.0.0 or later. For more information on the Toolbar tab, check out Getting Started: The Basics of the Smart Toolbar.
D. Metadata tab
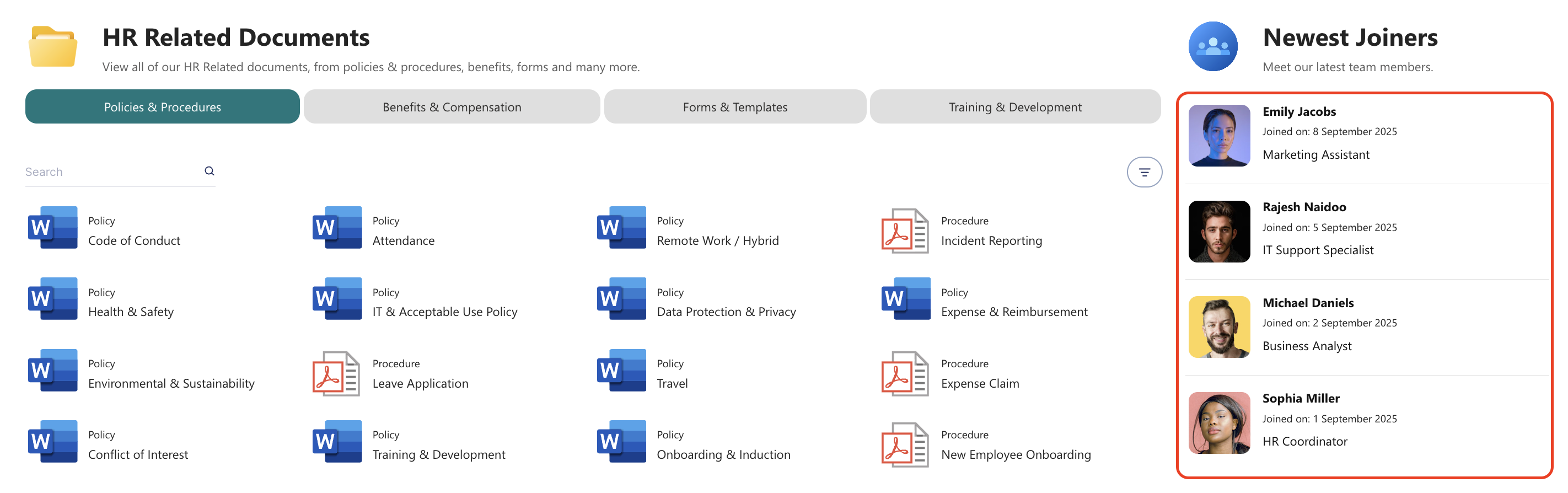
This allows you to add metadata tags to organize and categorize your content. You can then filter, search, and group items using these custom labels in the Search & Filter Toolbar. For more details, check out How to Add SharePoint Metadata Tags to Organize Content.

E. Connect Tab
The Connect tab allows you to link the Design Element to SharePoint sources (List, Document Library, News, etc.) and other external sources (Microsoft Graph API, Teams, Outlook, etc.). For more details about ShortPoint Connect, check out Basic Tutorial: How to Establish Seamless SharePoint Connection with ShortPoint Connect.

F. Visibility Tab
The Visibility tab allows you to specify who can see the Design Element and what type of devices it can be shown on. For more details, check out How to Use the ShortPoint Visibility Feature for Effective SharePoint Access Management.
G. Advanced Tab
This tab allows you to further customize the Image List Design Element. Below are the options available:

MISCELLANEOUS
 | Text alignment | choose the alignment of the text from Default, Justify, Center, Left, or Right. |
 | Vertical alignment | choose the vertical alignment of the text from Default, Top, Middle, or Bottom. |
 | Spacing | choose the spacing between text from Default, Fat, Thin, or None. |
IMAGE STYLES
 | No Image Style | customize what you want ShortPoint to do when there is no icon associated with an item. You can choose from Letter, None, Empty, and Icon. |
 | Default image | add a default image for all items. |
 | Image hover effect | choose an effect once the mouse hovers over the image. You can choose from None, Zoom, Color, and Color and Zoom. |
 | Image location | choose the location of the image. Choose from Default, Left, and Right. |
 | Image color | choose the color for the icons. |
 | Image Color Transparency | allows you to adjust the transparency of the assigned image color. |
TITLE STYLES
 | Title text size | adjust the size of the title. |
 | Bold title | enable bold title. |
 | Title color | choose the color of the title. |
 | Title hover color | choose the color of the title when a mouse hovers over it. |
 | Title max lines | allows you to set the maximum number of lines that can be displayed as the title. |
SUBTITLE STYLES
 | Subtitle text size | adjust the size of the subtitle. |
 | Subtitle color | choose the color of the subtitle. |
 | Subtitle location | choose whether to show the subtitle at the top or bottom of the title. |
 | Subtitle max lines | allows you to set the maximum number of lines that can be displayed as the subtitle. |
DESCRIPTION STYLES
 | Description text size | allows you to adjust the text size of the description. |
 | Description Color | choose the color of the description. |
 | Description max lines | customize the maximum lines of description to show. |
ITEMS BACKGROUND STYLES
 | Item background color | choose the color of the background. |
 | Item background hover color | customize the color of the background when a mouse hovers over it. |
LINK SETTINGS
 | Linking options | specify the behavior of the link including:
|
 | Link Style | choose the style of the link from Default, Title, and Link. |
 | Link Text | add the text for the link. |
H. Custom CSS Tab
This tab allows you to use your own CSS, HTML, and Javascript code to customize the Image List Design Element.
NOTE: Check out our support article on How to Insert Custom CSS into a Page Builder Element? (Basic Tutorial) to know more about Custom CSS.

Congratulations! You can now start customizing your Image List Design Element in Live Mode.
Related articles:
 Try ShortPoint now
Try ShortPoint now