In this article, you will learn how to make a list in SharePoint using the Date List Design Element. You will also learn more about the features you can modify using this Design Element.

TABLE OF CONTENTS
Before we begin
- You must have the latest version of ShortPoint installed for your SharePoint environment.
- You must be a ShortPoint Designer with an active license.
Step-by-step tutorial
Follow the steps below to customize the Date List Design Element:
Step 1: Insert the Date List Design Element
Get Started on the interactive video below to learn how to insert a Design Element:
NOTE: Check out ShortPoint Basics: How to Insert a Design Element to learn more about inserting elements.
Step 2: Edit the items on the list
Go through the interactive tutorial below to learn how to edit your content:
NOTE: For more ways to edit the Date List in the Items tab, check out Date List Features.
Step 3: Customize the design
Click Get Started to learn how to customize the design of the Date List Design Element:
NOTE: The customizations above are optional. You can customize the Date List however you want. Check out Date List Features to learn more about the options you can edit in the Design tab.
Step 4: Insert and Save
Start the interactive tutorial to insert and save:
Congratulations! You now know how to create a list in SharePoint using the Date List Design Element. Your users can now see important events and me
Date List Features
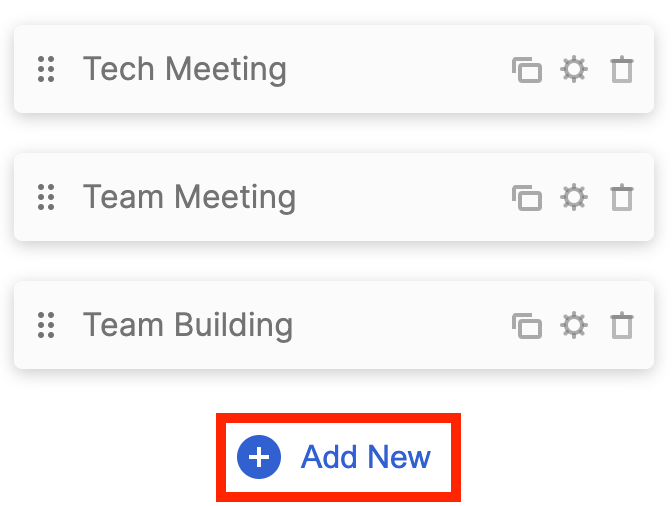
A. Items tab
The Items tab allows you to add, delete, arrange, edit, and duplicate the items on your Date List. It has the following functions:

 | Duplicate icon | allows you to duplicate an item in the list. |
 | Cogwheel icon | allows you to further edit an item. See the table below for the options you can customize under it. |
 | Trash icon | allows you to delete an item. |
 | Add New | allows you to add a new item. |
 | Drag and drop | allows you to arrange the order of the items in the list. |
COGWHEEL ICON OPTIONS
 | Title | allows you to add an event title. |
 | Subtitle | allows you to add an event subtitle. |
 | Description | allows you to add an event description. |
 | Date | allows you to add a date. |
 | Link | allows you to add a link. |
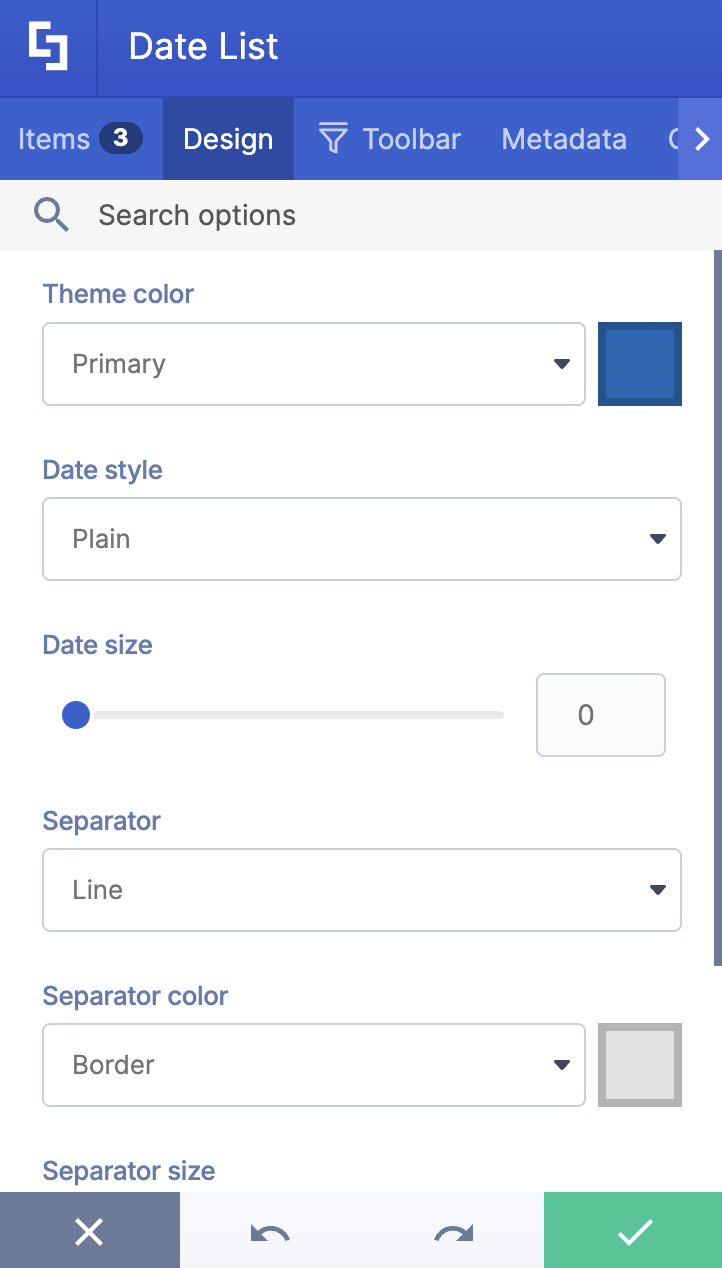
B. Design tab
The Design tab allows you to customize how the Date List will appear on your page. It has the following options:
 | Theme color | allows you to customize the color of all the events in your Date List. |
 | Date Style | allows you to customize the style of the Date List. You can choose from Plain, Mini-bar, and Bar. |
 | Date Size | allows you to change the text size. You can adjust it by moving the slider or by typing the value you desire in the field provided. You can set the size in number or pixels (e.g., 7 or 140%). |
 | Separator | allows you to set or remove the line between each item in your Date List. |
 | Separator color | allows you to change the color of your separator line. |
 | Separator size | allows you to change the size of your separator line. |
 | Horizontal view | allows you to horizontally align the items on the list. Find out more about this feature in our solution article: Horizontal Alignment for ShortPoint Lists. |
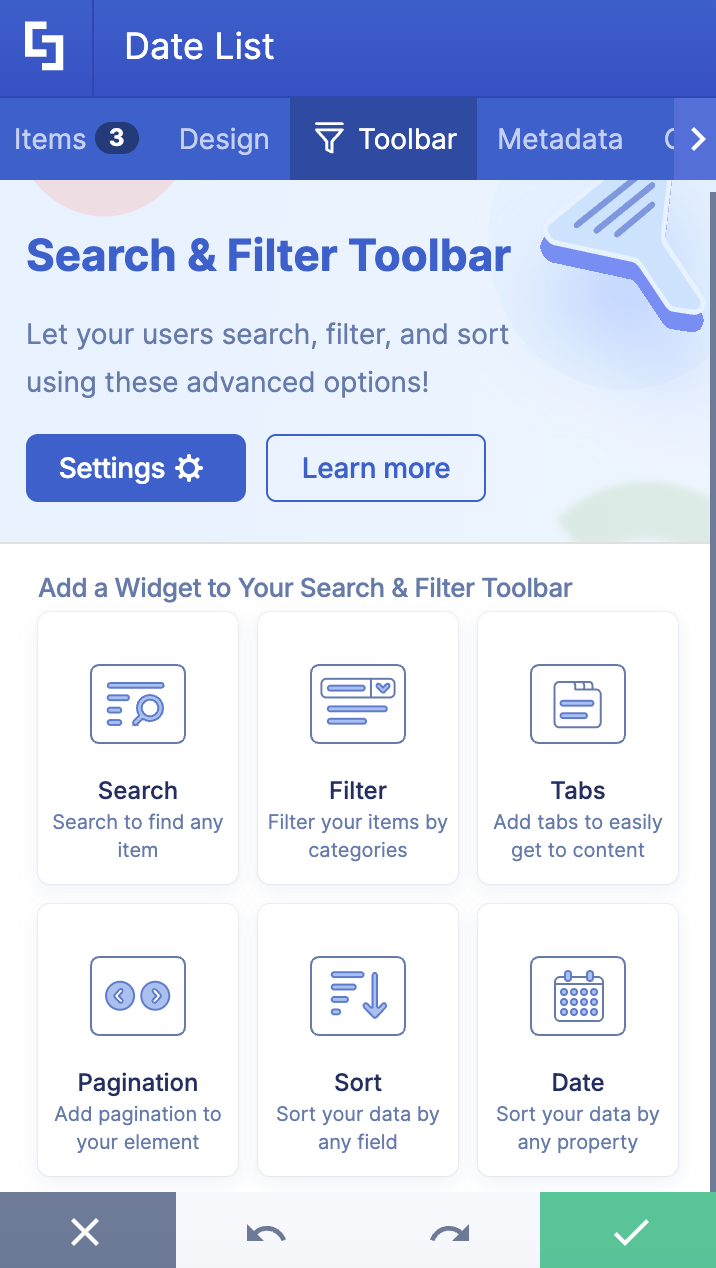
C. Toolbar tab
The Toolbar tab allows you to add Smart Toolbar widgets. These Smart Toolbar widgets can help you search, sort, or filter data in your Date List:
NOTEThe Toolbar tab is only available in with SportPoint SPFx version 8.5.0.0 or late. For more information on the Toolbar tab, check out Getting Started: The Basics of the Smart Toolbar.

D. Metadata tab
This allows you to add metadata tags to organize and categorize your content. You can then filter, search, and group items using these custom labels in the Search & Filter Toolbar. For more details, check out How to Add SharePoint Metadata Tags to Organize Content.

E. Connect Tab
The Connect tab allows you to link the Design Element to SharePoint sources (List, Document Library, News, etc.) and other external sources (Microsoft Graph API, Teams, Outlook, etc.). For more details about ShortPoint Connect, check out Basic Tutorial: How to Establish Seamless SharePoint Connection with ShortPoint Connect.

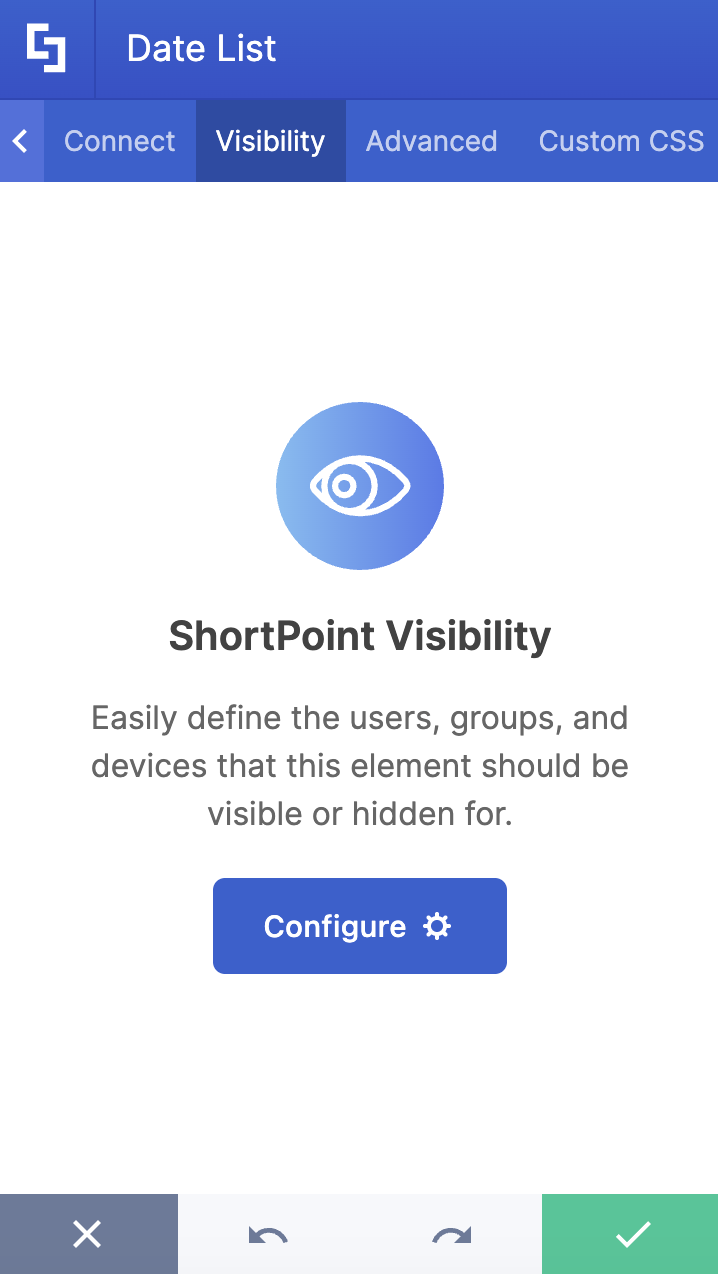
F. Visibility Tab
The Visibility tab allows you to specify who can see the Design Element and what type of devices it can be shown on. For more details, check out How to Use the ShortPoint Visibility Feature for Effective SharePoint Access Management.

G. Advanced tab
The Advanced tab provides more customization options for the Date List Design Element. It has the following features:

MISCELLANEOUS
 | Text alignment | allows you to customize the alignment of the items in the Date Lists. You can choose from justify, left, center, and right. |
 | Vertical alignment | allows you to change the vertical alignment of your event items in the Date List. You will only notice the change in vertical alignment if your subtitle or description field is empty. If all fields are filled in, the vertical alignment won't be visible. |
 | Spacing | allows you to change the space between the title, subtitle, and description. |
 | Fix date format related issues | allows you to fix any date format issues. |
DATE STYLES
 | Date bold | allows you to change the format of the date to bold. |
 | Date color | allows you to change the color of the date. |
 | Date location | allows you to adjust the position of your date. You can choose from left or right. |
TITLE STYLES
 | Title text size | allows you to change the text size of your events' titles. |
 | Bold title | allows you to change the title format to bold. |
 | Title color | allows you to customize the title color. |
 | Title hover color | allows you to customize the color of the title whenever a user hovers over it. |
 | Title max lines | allows you to control the number of lines your title covers. |
SUBTITLE STYLES
 | Subtitle text size | allows you to change the size of the subtitle text. |
 | Subtitle color | allows you to change the color of the event's subtitle. |
 | Subtitle location | allows you to adjust the position of your subtitle. You can choose from above or below. |
 | Subtitle max lines | allows you to control the number of lines your subtitle covers. |
DESCRIPTION STYLES
 | Description text size | allows you to change the size of the description text. |
 | Description color | allows you to change the color of the event's description. |
 | Description max lines | allows you to control the number of lines your description covers. |
LINK SETTINGS
 | Linking Options | allows you to choose how the link will be opened. |
 | Link style | allows you to customize the style of your link. |
 | Link text | allows you to add a link text. By default, the link text is Read More. |
ITEM BACKGROUND STYLES
 | Items background color | allows you to change the background color of an item. |
 | Items background hover color | allows you to change the background color of an item whenever a user hovers over it. |
H. Custom CSS tab
The Custom CSS tab allows you to create your own CSS for the Date List Element.
NOTE: Check out the basic and advanced Custom CSS tutorial in case you need additional information on the Custom CSS tab

That is it! Enjoy adding Date Lists to your SharePoint page.
Related articles:
- Create All Day Events in ShortPoint
- Create Recurring Events in ShortPoint
- How to Connect SharePoint Announcements to ShortPoint Design Elements
- Adding, Duplicating, Moving and Deleting Items in ShortPoint Design Elements
- ShortPoint Connect: Basic Tutorial
- How to Connect Events to a SharePoint Calendar
- Connection Types: Group Events (Outlook)
- Connection Types: Shared Events (Outlook)
- Connection Types: My Events (Outlook)
 Try ShortPoint now
Try ShortPoint now