This article is deprecated.
Newer updates to ShortPoint Modern Theme Builder were released.
Please refer to these articles instead:
- Getting Started with ShortPoint Theme Builder - Modern SharePoint Sites (Part 1)
- Getting Started with ShortPoint Theme Builder - Modern SharePoint Sites (Part 2)
- What's New in ShortPoint Modern Theme Builder (2020)
Modern & Classic Theme Builders
Starting with version 6.2.3.3 ShortPoint has released a new flavor of the Theme Builder called (Modern) to customize the experience of your Modern Sites and Pages, while keeping the old flavor of the Theme Builder called (Classic) to customize the Classic Sites and Pages experiences.

What is new in the ShortPoint Modern Theme Builder?
Fabric Colors, and a New Color Palette
All the Fabric Palette Colors introduced from Microsoft is now available in all ShortPoint Color Pickers, you can use them all in both Modern and Classic experiences.
Color Palette
Color Palette is a new way to manage colors in your SharePoint sites. ShortPoint extended support to manage colors to next level and allows the Designer to specify the Theme Primary color, and we generate all the rest of the colors for you!
Modern SharePoint Color Theme Tool: allows you to create, update, and apply SharePoint themes. You can access the tool in General Settings > Color Palette > Color Theme Tool

The main colors in the new Modern theme builder are,
Theme Primary: it is located in General Settings > Color Palette > Color Theme Tool > Primary Color > Theme Primary. This color option controls the Primary color which is applied to buttons and links on your Modern pages.
Neutral Primary: it is located in General Settings > Color Palette > Color Theme Tool > Body Text Color> Neutral Primary. This color option controls text color on your site.
Neutral Lighter Alt: it is located in General Settings > Color Palette > Color Theme Tool > Body Background Color > Neutral Lighter Alt. This color option controls your page's background color.

- Color shades: these are colors generated based on the Primary, Body Text, and Background color. These colors can be changed and customized as you like. These shades are also available for use in ShortPoint page builder and ShortPoint Generator
- There are now 8 shades of Primary color, by default they are used for buttons, icons and so on, on Modern pages
- There are 5 shades of Body text color, by default they are used for different text on your Modern pages
- There are also 5 shares of Body Background color, by default these are used for different element backgrounds on Modern pages
- You can generate Color shades automatically by clicking the Generate button in the Color categories

- Primary Color has been renamed to Theme Primary
- Secondary, Highlight, Alternate 1, Alternate 2, Alternate 3 colors have been moved to Other Colors category in General Settings > Color Palette
- When you publish color changes on Modern Theme Builder, ShortPoint will publish a SharePoint Theme - this theme will also be applied to some SharePoint elements in Classic pages, if you have not set any Colors in Classic Theme Builder
Create SharePoint Themes

ShortPoint new Color Palette now has a Themes Tool that can create SharePoint (not ShortPoint!) Themes for you, you can read more information about it in the SharePoint Color Palette and Themes Tool
Hiding Elements
You can hide various parts of the Modern pages including Side Panel, Ribbon (Which we call it now Focus Mode), feedback & mobile app buttons, etc.

Site Layout
ShortPoint now allows you to change the Layout of a Modern Sharepoint Site Pages, with the option to choose between Boxed and Framed Layouts, as well as various other customization options for each. You can read more about it in the following article: General Layout Theme Builder Options for Modern Sharepoint Sites

Footers
ShortPoint Modern Theme Builder will not only allow you to apply footers to your Modern pages, you have the option to whether keep the footer floating on the page all the time (Fixed), or to have at the end of the page where the user will have to scroll to see it.

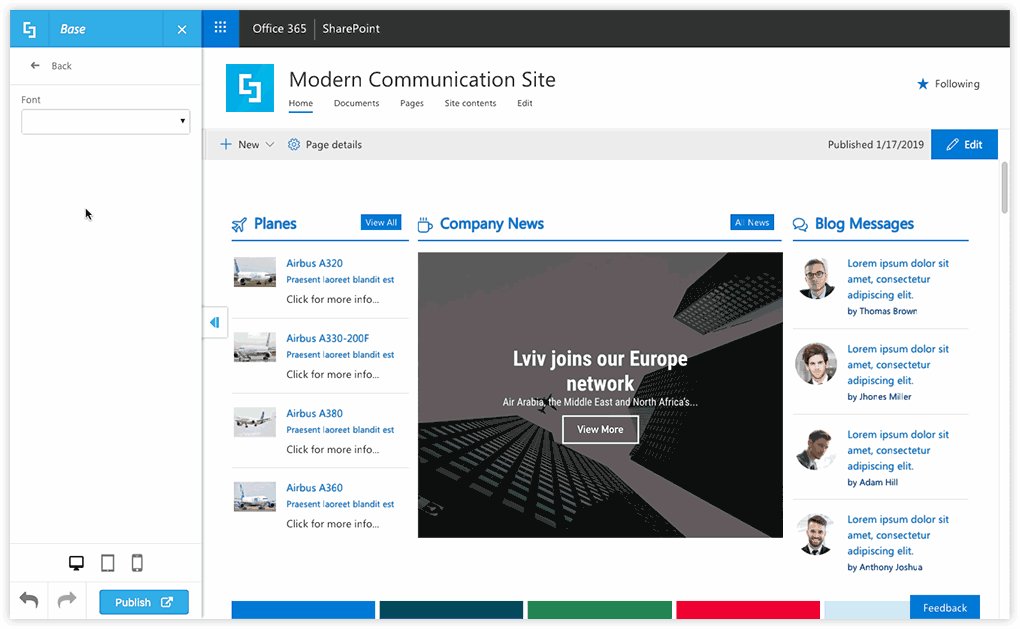
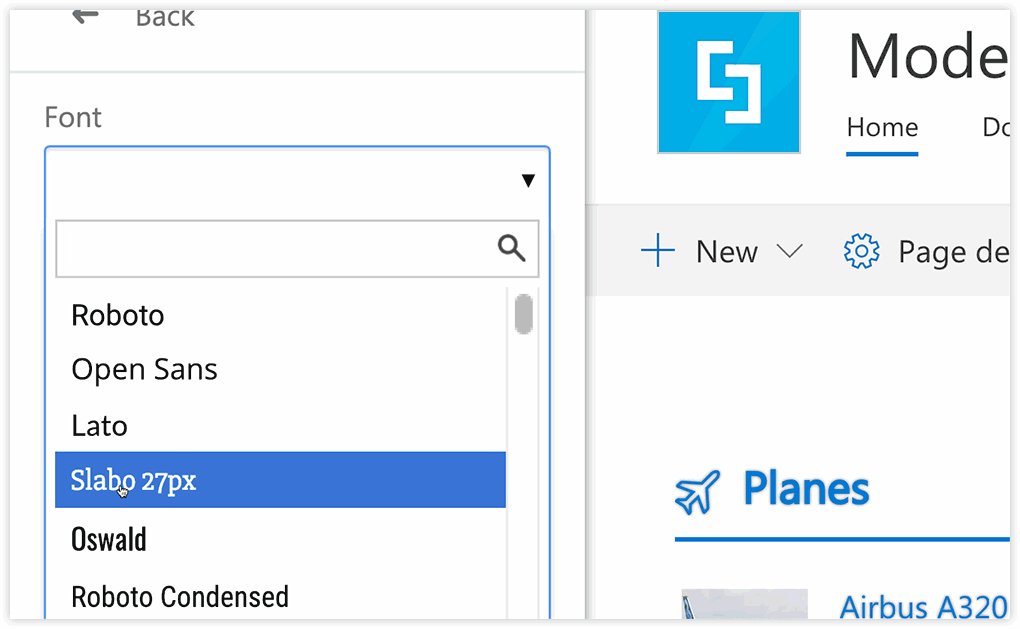
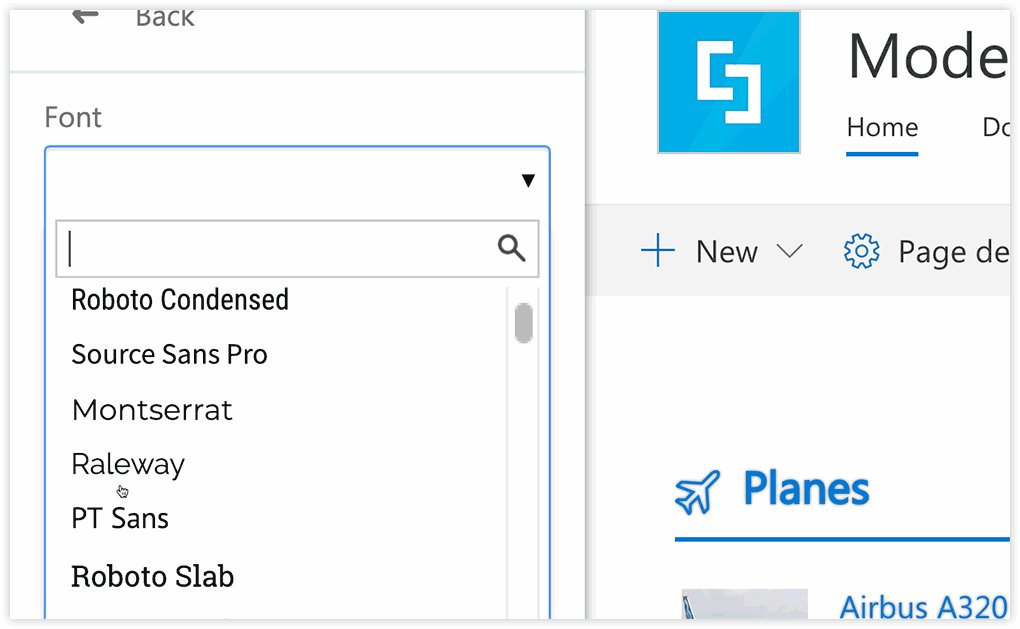
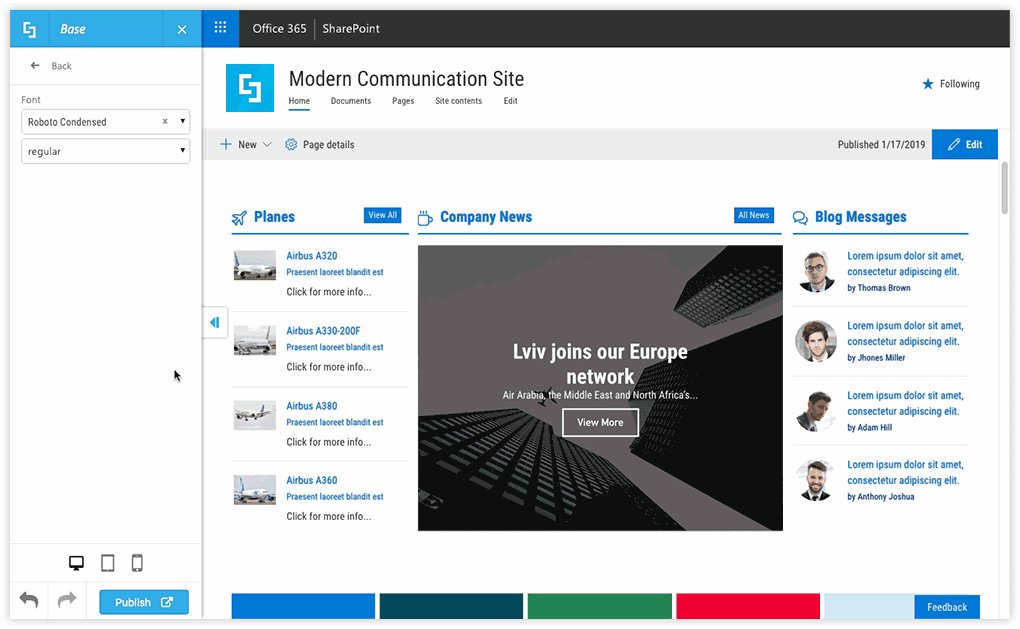
Typography and Custom Fonts
Changing Modern Sites fonts can be done with the Theme Builder Fonts & Typography feature, which comes with a set of free fonts,
Also, if you have your own custom font that you would like to apply to the site, you can do it from the Custom Fonts section, and it works the same way as it works on the Classic Theme Builder.

Custom CSS/JavaScript
Write your own Custom CSS/JavaScript code or add a link to your own Custom CSS/JavaScript file, and ShortPoint will execute them on all pages across your site.
What is changed in the ShortPoint Classic Theme Builder?
Very few and tiny changes we have made in the Classic Theme Builder, which are:
Elements
The following options in Elements has been renamed recently
- Hide Side Menu is now renamed to Hide Side Panel
- Hide Site Title is now renamed to Hide Site Info
- Hide Ribbon is now renamed to Focus Mode
- Additionally, we added a new option to the elements set called Hide Header
Coming Soon to the ShortPoint Modern Theme Builder!
We're constantly working to bring more features to the Modern Theme Builder, check out the list below:
- Hiding Elements for Subsites and Subsite Homepages
- Extended Fonts and Typography Settings
- Header Customizations (Layouts, Backgorunds, ...)
- Menus (Layouts and Colors)
- Mobile Customizations
- The ability to Save Themes
If you would like to know more about what's coming next in ShortPoint, you check our product road map page.
 Try ShortPoint now
Try ShortPoint now

