This article will showcase how to create a new list in SharePoint using the Icon List Design Element. It will also list all the modifiable features available for the Design Element.

TABLE OF CONTENTS
Prerequisite
- You have the latest version of ShortPoint SPFx installed on your SharePoint environment.
- You are a ShortPoint Designer with an active license.
Interactive Tutorial
Click Get Started to learn how to customize the Icon List Design Element:
NOTECheck out Icon List Features to learn more about the OOTB options you can customize.
Step-by-step Tutorial
Follow the steps below for a detailed guide on how to customize the Icon List Design Element:
Step 1: Edit the ShortPoint Web Part
- Go to the SharePoint page you want to use and click Edit.

- Click the ShortPoint tag.
- Select the pencil icon.
Step 2:Insert the Icon List Design Element
- Click the plus icon.
- Use the search box to look for Icon List and click it.
Step 3: Edit the content
- Click the cogwheel icon of the first item to edit its content.

- Add a Title.
- Add a Subtitle.
- Add a Description.
- Click the cross icon to delete the default icon and look for the icon you want to use.

- (Optional) Add a Link.
- Repeat the same steps for the other items.
- (Optional) If you want to add another item, click Add New and repeat the steps above to edit its content.
NOTEYou can also create dynamic content using the ShortPoint Connect feature. To learn more about it, check out ShortPoint Connect: Basic Tutorial.
Step 4: Customize the Icon List’s design
- Navigate to the Design tab.
- Customize the look of the Icon List according to your preference.
- Once satisfied, click the green check mark.
NOTECheck out Icon List Features to learn more about the OOTB options you can customize.
Step 5: Save
- Then, click the eye icon to see your page in real-time.

- Click Save to apply all your changes.

Congratulations! You can now create a new list in SharePoint using the Icon List Design Element.
Icon List Features
Below are the options you can find in the Icon List Settings window:
A. Items tab
The Items tab allows you to duplicate, delete, configure content, and add new items. It has the following options:

ITEMS ACTION ICONS
 | Cogwheel | opens a new window that allows you to edit the content of each item. See the table below for the cogwheel icon settings. |
 | Duplicate | duplicates the item selected. |
 | Trash | deletes the item selected. |
 | Add New | adds a new item. |
 | Drag and Drop | allows you to re-arrange the position of the item. |
COGWHEEL ICON SETTINGS (CONTENT TAB)
 | Title | allows you to add item title. |
 | Subtitle | allows you to modify the subtitle. |
 | Description | allows you to add a description. |
 | Icon | allows you to choose the Icon for each item. |
 | Link | allows you to add a link where users will be redirected when they click an item. |
B. Design tab
The Design tab allows you to customize the look of the Icon List Design Element. It has the following options:

 | Theme Color | allows you to modify the color of the Icon. By default, it is set to the primary color of your SharePoint page. |
 | Icon Style | allows you to choose the style of the icon. You can choose from Normal, Square, Circle, Outline-square, or Outline-circle. |
 | Icon Size | allows you to modify the size of the icon. |
 | Separator | allows you to choose whether to have a separator or not. |
 | Separator color | allows you to change the color of the separator. |
 | Separator size | allows you to modify the thickness of the separator. |
 | Horizontal view | when enabled, it will showcase your items horizontally. |
 | Maximum Items per row | allows you to set the maximum number of items per row. By default, the horizontal view list will show 2 items per row. |
C. Toolbar tab
The Toolbar tab allows you to add Smart Toolbar widgets. These Smart Toolbar widgets can help you search, sort, or filter data in your Icon List:
NOTEThe Toolbar tab is only available in SportPoint SPFx version 8.5.0.0 or later. For more information on the Toolbar tab, check out Getting Started: The Basics of the Smart Toolbar.
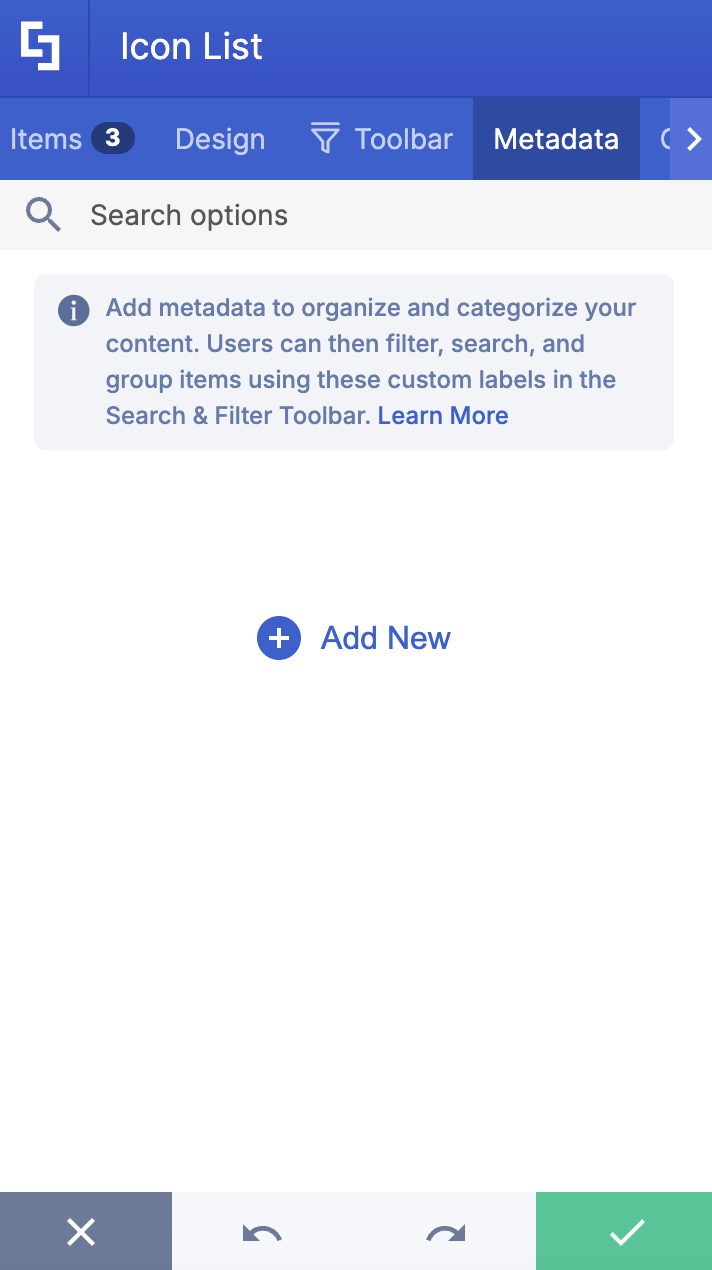
D. Metadata tab
This allows you to add metadata tags to organize and categorize your content. You can then filter, search, and group items using these custom labels in the Search & Filter Toolbar. For more details, check out How to Add SharePoint Metadata Tags to Organize Content.

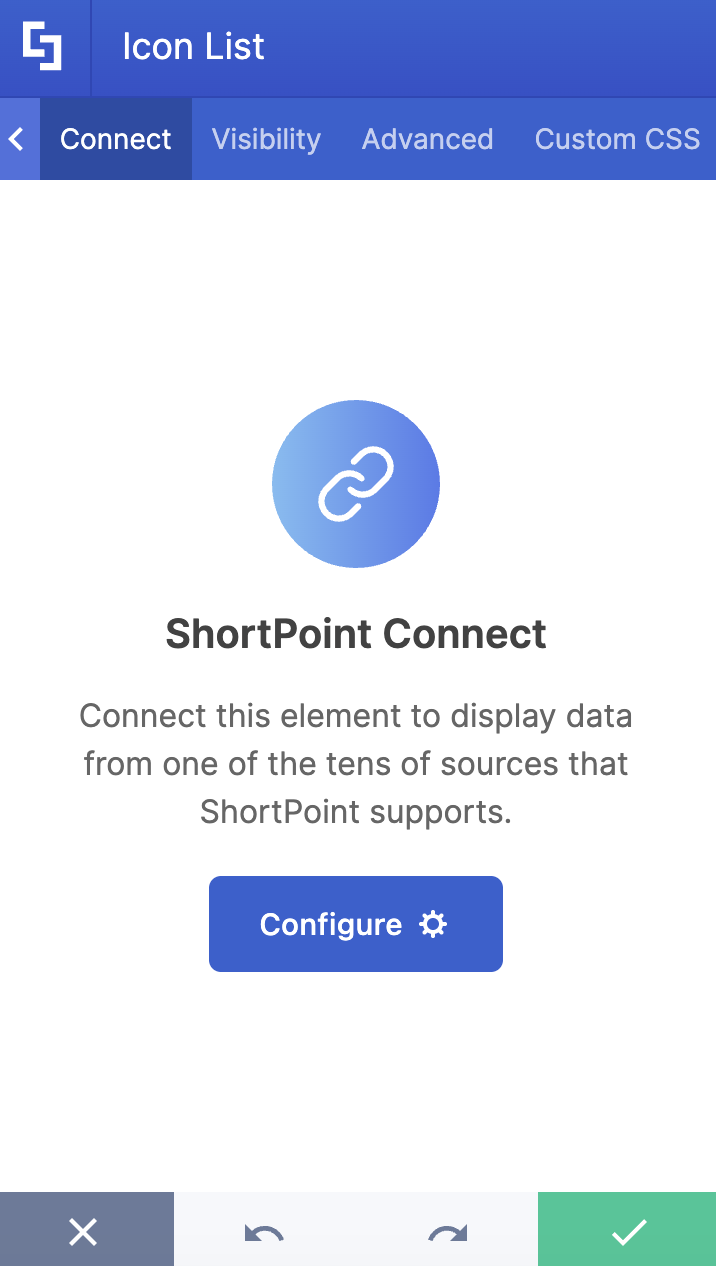
E. Connect Tab
The Connect tab allows you to link the Design Element to SharePoint sources (List, Document Library, News, etc.) and other external sources (Microsoft Graph API, Teams, Outlook, etc.). For more details about ShortPoint Connect, check out Basic Tutorial: How to Establish Seamless SharePoint Connection with ShortPoint Connect.

F. Visibility Tab
The Visibility tab allows you to specify who can see the Design Element and what type of devices it can be shown on. For more details, check out How to Use the ShortPoint Visibility Feature for Effective SharePoint Access Management.

G. Advanced Tab
The Advanced tab allows advanced styling customizations for the Icon List. It has the following options:

MISCELLANEOUS
 | Text Alignment | allows you to choose the alignment of the text in the Icon List. You can choose from Justify, Left, Center, or Right. |
 | Vertical Alignment | allows you to modify the vertical alignment of the Icon List. By default, it is set at the Top. |
 | Spacing | allows you to control the overall spacing between list items. You can choose from Thin, Fat, or None. |
ICON STYLES
 | No Icon Style | allows you to choose what you want ShortPoint to do when there is no icon associated with an item. You have the following options:
|
 | Default Icon | allows you to choose the default icon to show for all items. |
 | Icon color | allows you to customize the color of the icon. |
 | Icon Location | allows you to choose where the icon will be located. You can choose from Left or Right. |
 | Icon vertical alignment | allows you to modify the vertical alignment of the icons. |
TITLE STYLES
 | Title Text Size | allows you to adjust the text size of the title. The default size is 1 em. |
 | Bold Title | when enabled, this will turn the title into bold. |
 | Title color | allows you to change the color of the title. By default, it is set to the primary color of your SharePoint page. |
 | Title hover color | allows you to customize the color of the title when a user hovers over it. By default, it is set to a lighter shade of your primary color. |
 | Title max lines | allows you to set the maximum lines of text to show. |
SUBTITLE STYLES
 | Subtitle Text Size | allows you to adjust the text size of the subtitle. |
 | Subtitle color | allows you to change the color of the subtitle. |
 | Subtitle Location | allows you to choose the location of your subtitle. You can choose to show it above or below the title. |
 | Subtitle max lines | allows you to set the maximum lines of text to show. |
DESCRIPTION STYLES
 | Description Text Size | allows you to adjust the text size of the description. |
 | Description color | allows you to change the color of the description. |
 | Description max lines | allows you to set the maximum lines of text to show. |
LINK SETTINGS
 | Linking Options | allows you to choose how a link will open. You can choose from Lightbox, New Window, or Dialog. |
 | Link Style | choose how you want to showcase the link. You can choose to showcase it as the Title or as a separate Link Text. |
 | Link Text | the text that will be displayed as the clickable link. By default, it is set to Read More. |
NOTETO learn more about Linking Options, check out Types of Linking Options.
ITEM BACKGROUND STYLES
 | Item background color | allows you to add a background color. |
 | Item background hover color | allows you to change the background color when a user hovers over an item. |
H. Custom CSS Tab
This tab allows you to use your own CSS, HTML, and Javascript code to customize the Icon List Design Element.
NOTECheck out our support article on How to Insert Custom CSS into a ShortPoint Design Element (Basic Tutorial) to know more about Custom CSS.

That’s it! You can now add Icon Lists to your SharePoint pages. It will surely level up the look of your page.
Related articles:
 Try ShortPoint now
Try ShortPoint now
