Let's be honest, keeping everyone informed across multiple departments and teams can feel overwhelming. You've got news scattered across different SharePoint sites, subsites, and locations. There's just no easy way to bring it all together in one place. Not until the ShortPoint Hub News connection type!
In this article, we'll walk you through the basics of the Hubs News connection, including what it is, how to use it, and how to make the most out of it.

NOTEIf you want to present news posts and news links from your current site or a specific Site Collection, check out the article on Site News connection type. Or if you want to present news posts and links across all Site Collections within a Microsoft SharePoint tenancy, view the article on Org News connection type.
TABLE OF CONTENTS
- Prerequisites
- What is the Hub News Connection Type?
- Interactive Tutorial
- Step-by-step Tutorial
- Hub News Connection Features
- Practical Use Cases
- Getting Started with Hub News
- Frequently Asked Questions
- What's the difference between Hub News, Site News, and Org News?
- Do I need special permissions to use Hub News?
- How quickly do new posts appear in my Hub News element?
- Can I filter which news posts appear in my hub?
- What happens if a news post doesn't have an image?
- Can I customize how dates appear?
- Does Hub News work with all ShortPoint design elements?
- What if my news posts have custom properties I want to filter by?
- Can I have multiple Hub News connections on the same page?
- Will my Hub News element be mobile-friendly?
Prerequisites
- You have the latest version of ShortPoint SPFx installed (version 8.7.2.0 and up) on your SharePoint environment.
- You are a ShortPoint Designer with an active license.
- You must have the ShortPoint Design Element you want to use to connect on your page.
- You must have existing SharePoint news on the hub you’ll use to connect.

- You must have at least Read permissions to connect to your organization’s Site Collections. For more information, check our FAQ article: What permissions are required to be able to view news posts and links that are dynamically inserted using any of the ShortPoint News connection types?
What is the Hub News Connection Type?
The Hub News connection type is a powerful feature within ShortPoint that lets you automatically pull and display SharePoint news posts and news links from all sites and subsites associated with a specific SharePoint hub site.

Unlike other connection types that focus on a single site (Site News) or your entire organization (Org News), Hub News strikes the perfect balance. It gathers content from a defined group of related sites. And it's all done without you having to manually curate lists or worry about keeping things updated.

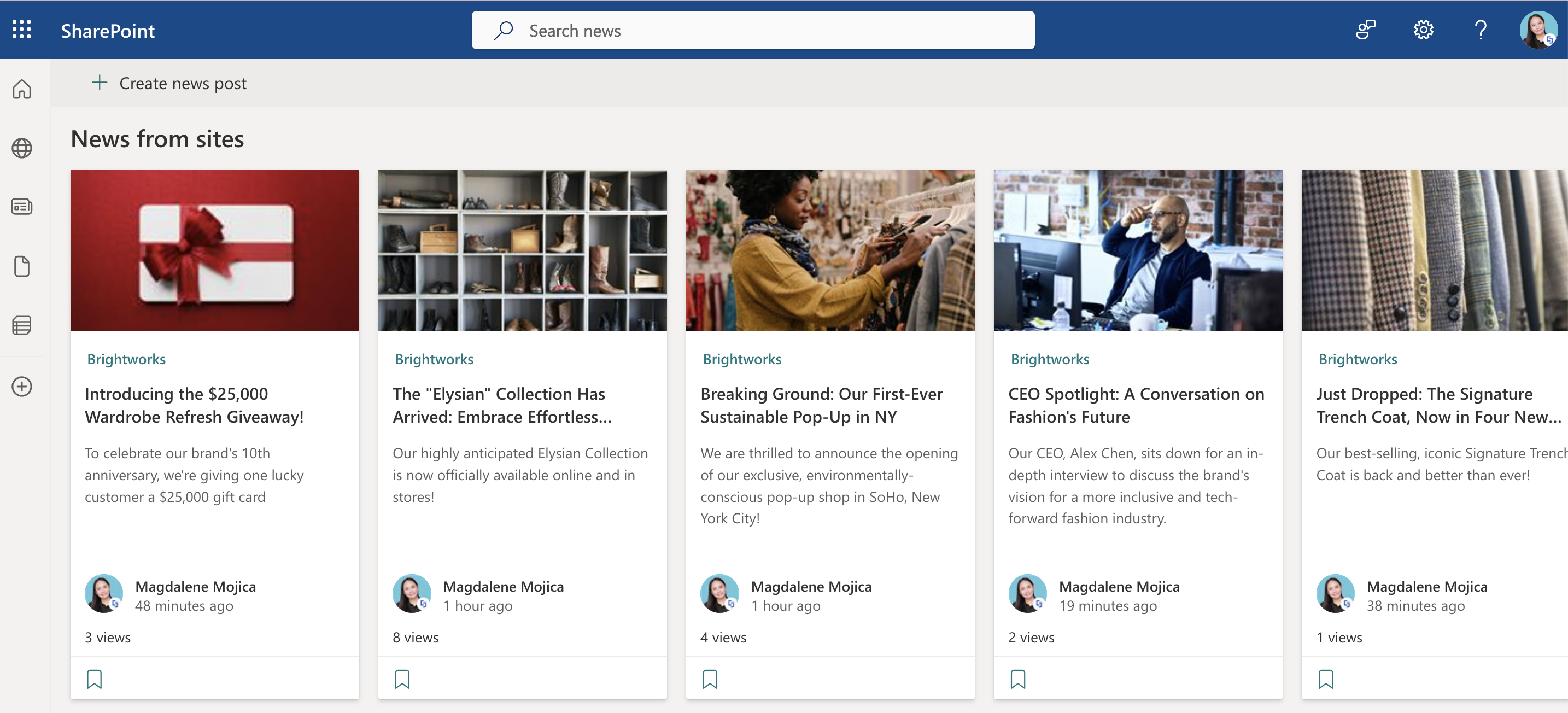
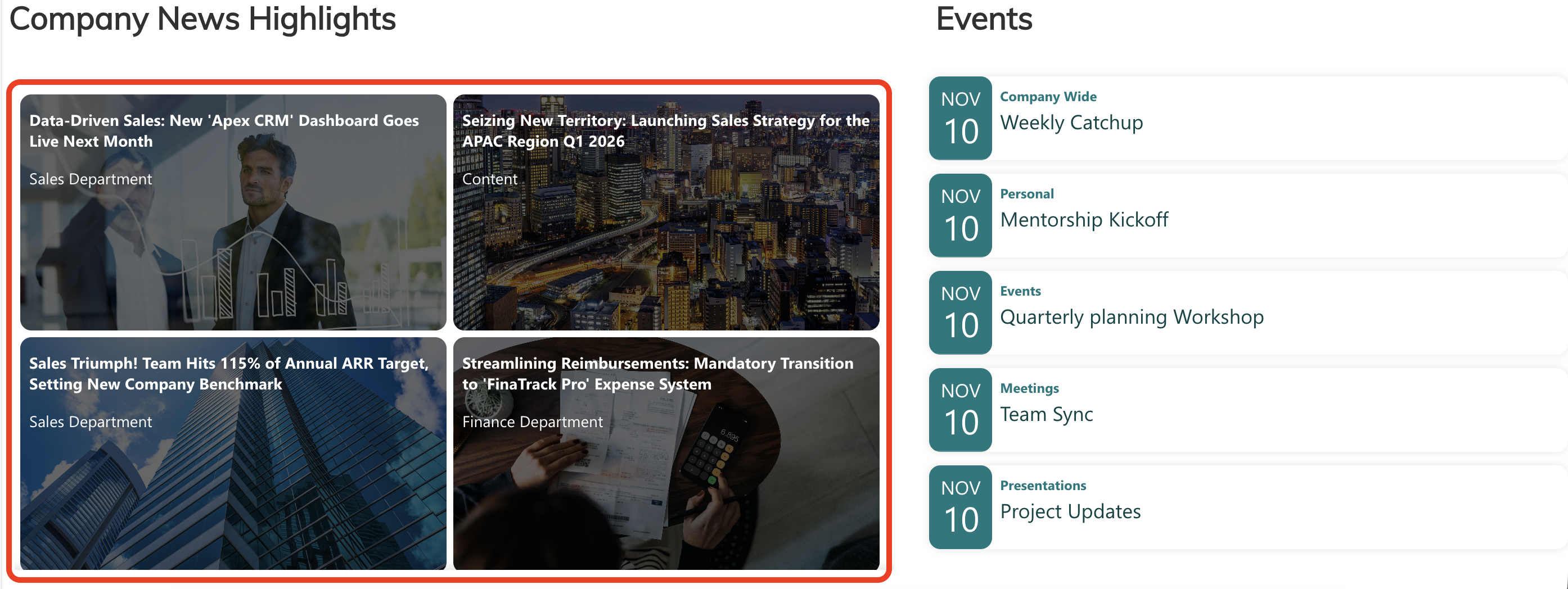
Here's what makes it special: once you set up a new connection, new pieces of news added anywhere within your hub automatically populate your Design Element. No designer work needed, no manual updates required. Take a look at the news we just added on our Sales department hub site:

See how the hub news connection automatically pulls the news we just published? The connection leverages SharePoint's crawling capabilities to fetch your content, so you're always working with fresh information.

Interactive Tutorial
Click the Get Started button to learn how to use the Hubs News connection type to connect to news on your selected SharePoint hub and display it seamlessly on your home page.
NOTETo learn more about the options you can modify, go to Hub News Connection Features.
Step-by-step Tutorial
Learn how to use the Hub News connection type to connect to news in SharePoint, enabling you to browse and access news posts from your SharePoint hub site efficiently and keep your home page updated with the latest headlines.
Step 1: Edit the ShortPoint web part
- Go to the SharePoint page you want to use and click Edit:

- Close the Toolbox:

- Edit the ShortPoint web part:

Step 2: Edit the Design Element
NOTEBefore proceeding, you must already have the Design Element you want to use to connect on your SharePoint page. You can use any Design Element you prefer, but we recommend using Design Elements that allow listing of multiple items, including Simple List, Image List, Icon List, and so much more. For this guide, we'll use Tiles.
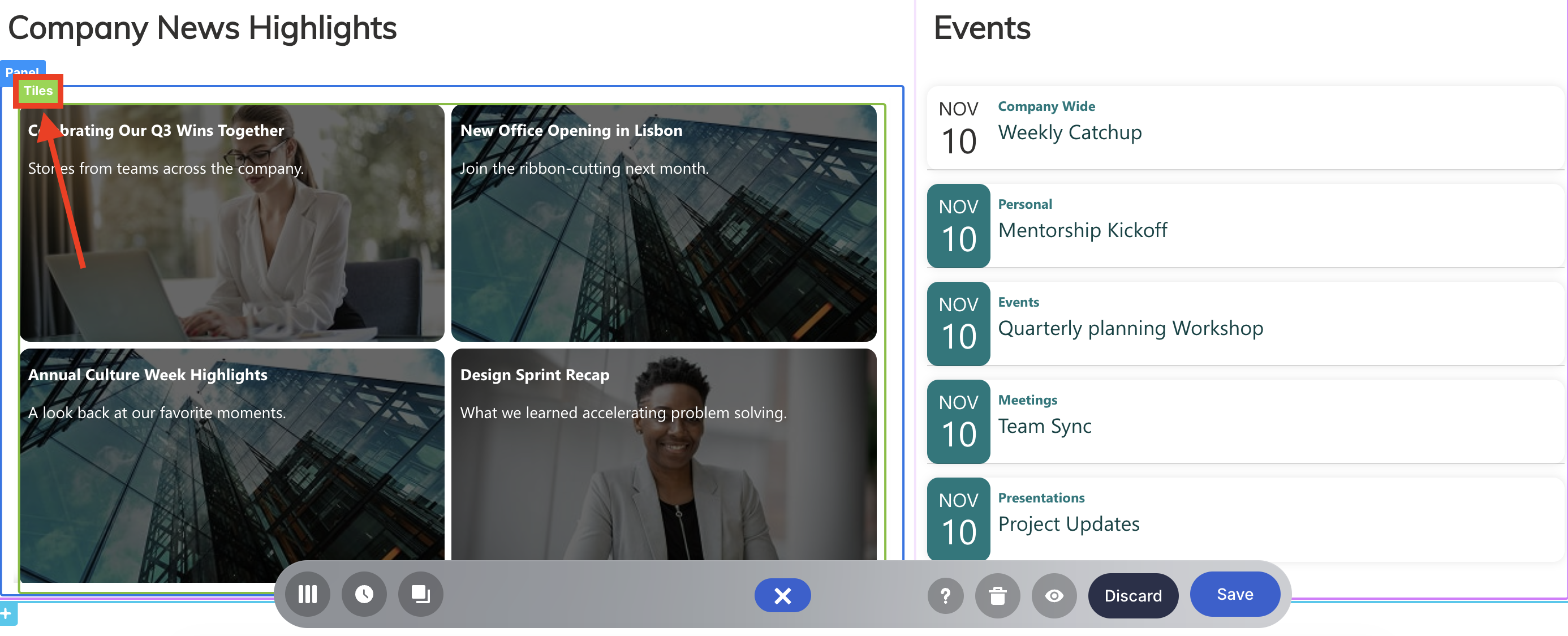
- Click the EasyPass tag of the Design Element you want to use to connect:

- Select the cogwheel icon:

Step 3: Connect using the Hub News connection type
- Go to the Connect tab.
- Click Configure:

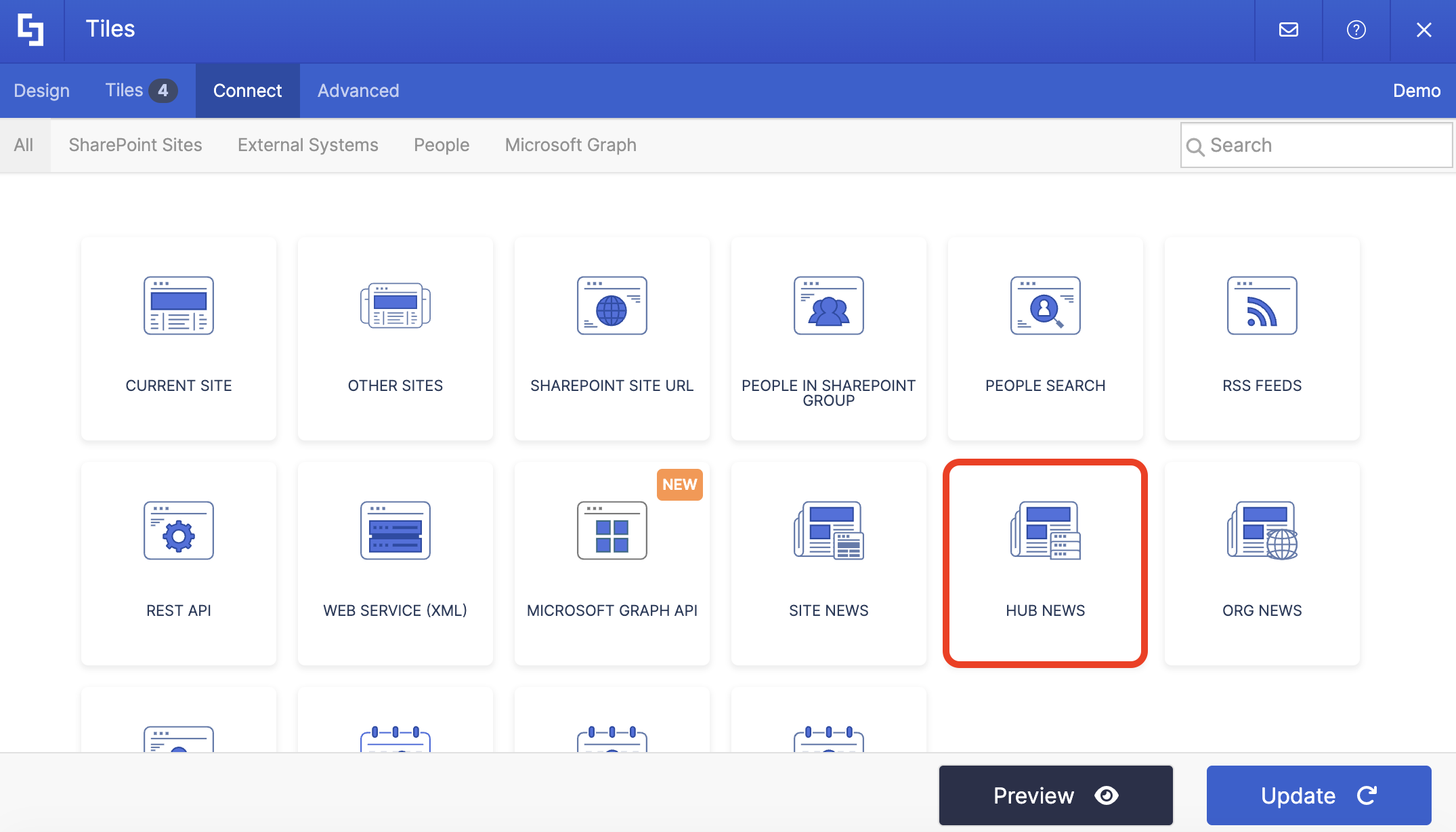
- Select Hub News:
- Select the Hub you want to use.
NOTETo learn more about the options you can modify, go to Hub News Connection Features.
- Then, click Connect to establish the connection.
Step 4: Map Items to display
- Go to the Items / Tiles tab.
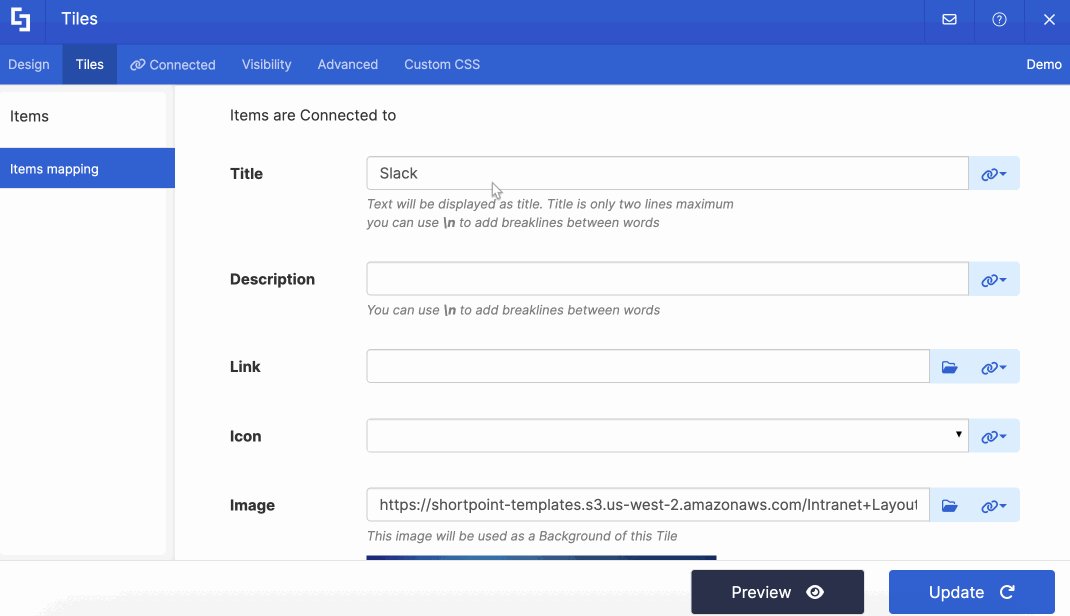
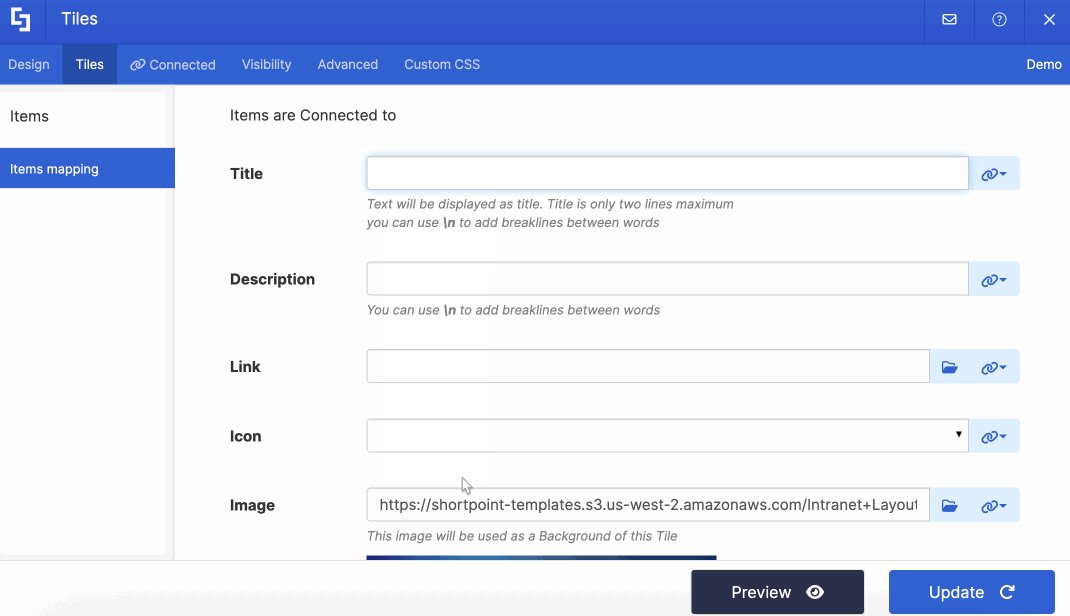
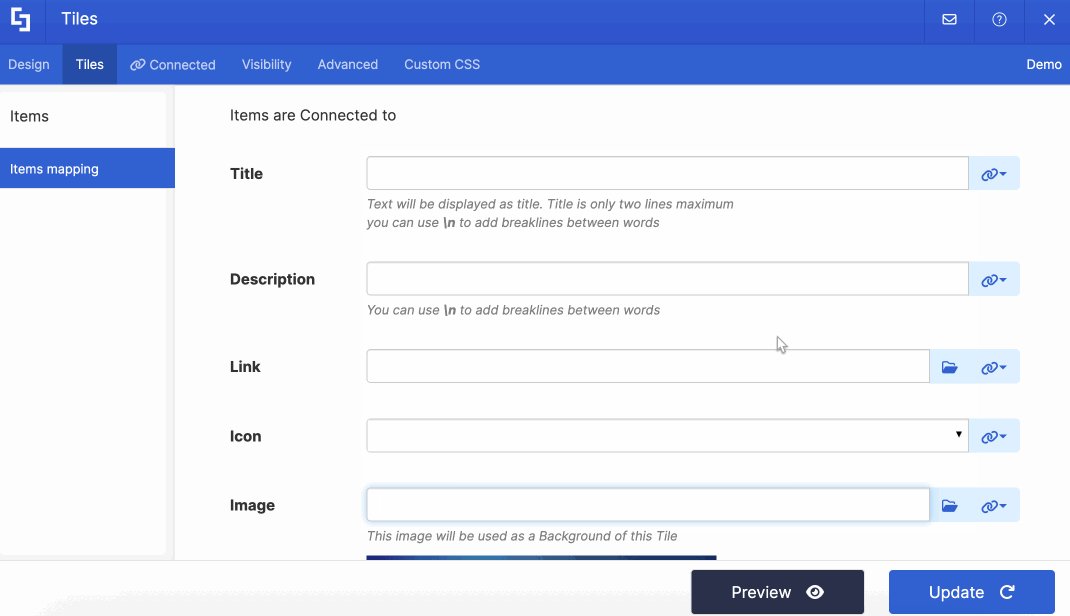
- Delete all default content:

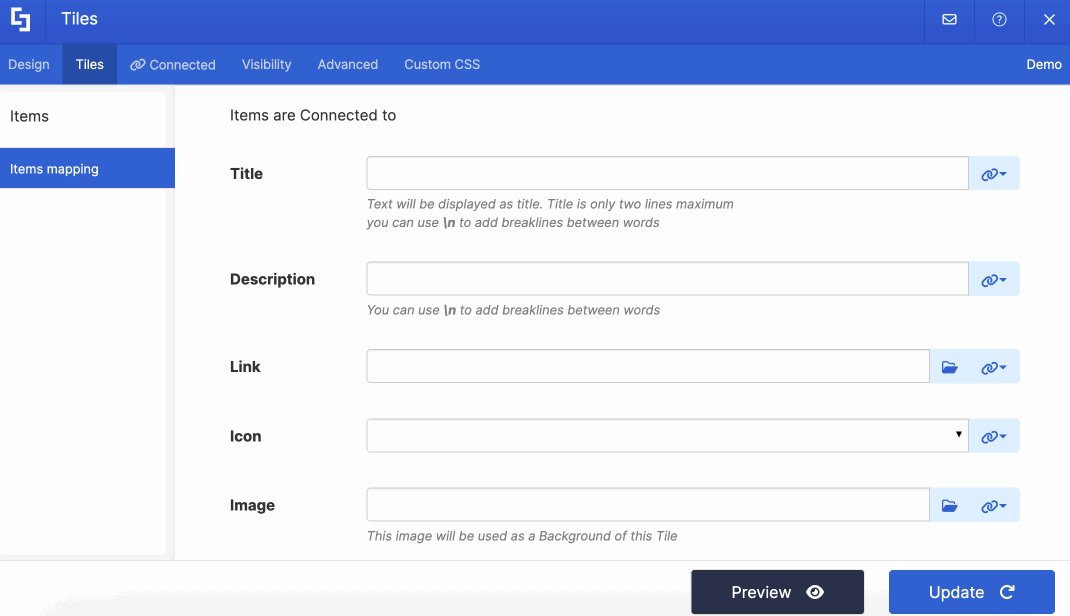
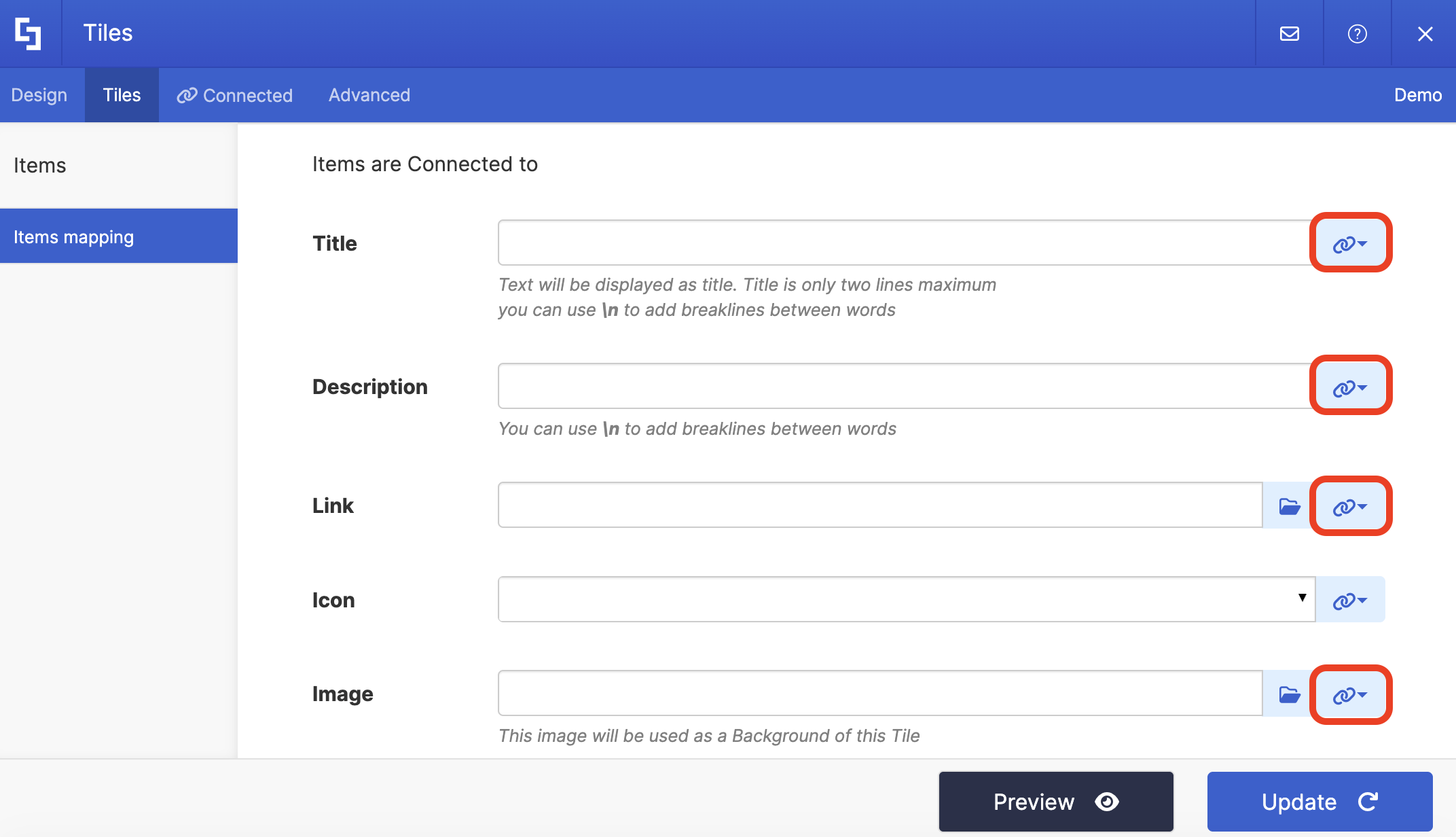
- Click the link icon to choose the properties you want to display. You can map any property you prefer. Just take note that the properties you can map depend on the information you have on your news.

- Here’s an example of our mapped properties:
- #Title - shows the title of each news.
- #SiteTitle - shows the name of the site where the news is located.
- #OriginalPath - links to the actual news source.
- #PictureThumbnailURL - shows the thumbnail image of the news.

NOTETo learn more about the Connect Feature and Items Mapping, check out Basic Tutorial: How to Establish Seamless SharePoint Connection with ShortPoint Connect.
Step 5: Update and Save
- Click Preview to see how the Design Element will look on your page.
- Once satisfied, click Update.
- Select the green checkmark.
- Then, click the eye icon to see how your page will look in real-time:

- Save your changes:

Congratulations! You can now showcase all your SharePoint news using the Hub News connection.
Hub News Connection Features
Let’s tackle all the features you can modify using the Site News connection:
 | Select a hub | allows you to select the hub where you want to retrieve the news to be displayed. |
 | Item Limit | allows you to set the maximum number of news items to display. If this is left blank or is set to 0, all news will be shown. |
 | Select column to sort | allows you to quickly sort news by Title, Date Created, Last Modified, or Author in ascending or descending order. |
 | Default Image | allows you to assign a default image. This will be shown when the news post does not have an associated image. To select an image, use the folder icon or enter a URL. |
 | Date / Time format | allows you to customize the date and time format of the news. Check out How to Use Custom Date and Time Formats with ShortPoint Design Elements for more information. |
 | Selected Properties | allows you to modify the properties to be retrieved from the SharePoint API. Click How to Map Custom Properties in News Connections to learn how to go about this. |
 | Use Cases | allows you to set up a Use Case, which is an automatic filter functionality that produces the most common outputs required by ShortPoint users. Check out Getting Started with Use Cases to learn more. |
ADVANCED SETTINGS
 | Enable Advanced Settings | when enabled, advanced settings will be displayed. |
 | Custom headers | allows you to append custom header parameters using JavaScript. Learn more about the Custom Headers function. |
 | Change Parameters | allows you to pass parameters to the URL with JavaScript. Learn more about the Change Parameters function. |
 | Change Path | allows you to modify the Service URL Path using JavaScript. Learn more about the Change Path function. |
 | Map Results | If your API doesn't return an array of result items (which ShortPoint expects), you can use this function to transform the data into the proper format for ShortPoint. Learn more about the Map Results function. |
PERFORMANCE AND CACHING
 | Enable Partial Loading | This feature comes enabled by default. It allows partial loading to activate automatically when the connection returns more than 20 results. Additional results will load as the user scrolls. Learn more about the Partial Loading function. |
 | Cache Options | allows you to choose from 3 caching options. Learn more about these caching options and how to improve ShortPoint performanceon your SharePoint sites.
|
Practical Use Cases
Let's talk about real-world scenarios where the Hub News connection type becomes your best friend.
Department-Wide Communication Hubs
Imagine you're managing communications for a large company with several departments, each with its own SharePoint site. All these sites are associated with your central hub. With Hub News, you can create a central communication page that automatically pulls in announcements, policy updates, and achievements from every team site. Your homepage becomes a living, breathing news feed that requires almost zero maintenance.

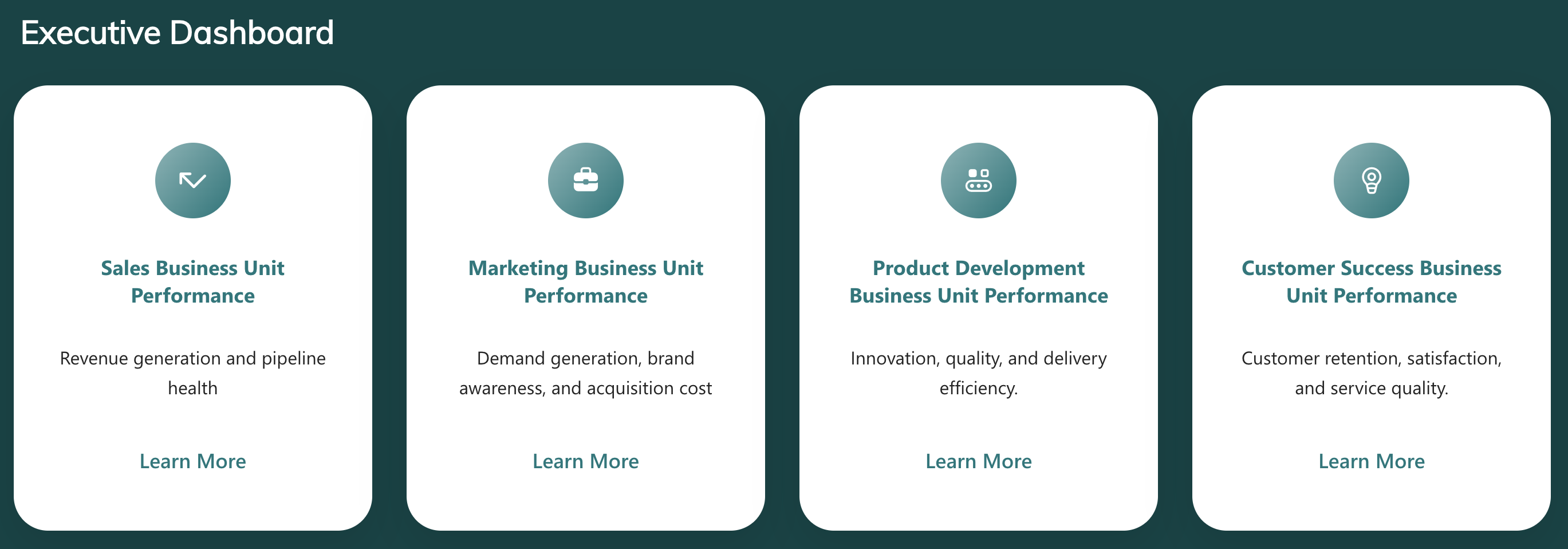
Executive Dashboards
Senior leadership often needs visibility across multiple business units without getting lost in the details. By connecting Hub News to an executive dashboard, you can surface high-level updates from all divisions within a business hub, giving leaders the information they need at a glance.

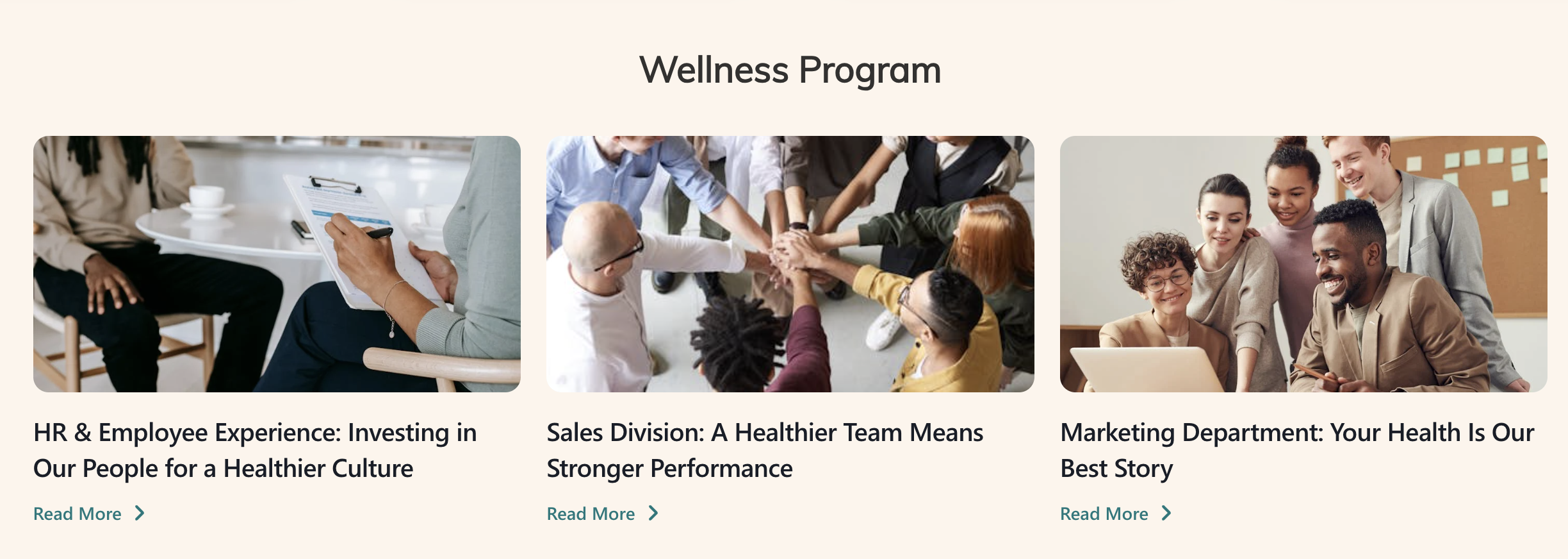
Cross-Functional Team Collaboration
When you have cross-functional initiatives spanning multiple departments (like a company-wide wellness program), Hub News aggregates updates from all participating teams. It creates a sense of collective progress and keeps everyone motivated.

Getting Started with Hub News
The Hub News connection type represents one of those perfect solutions that seems almost too good to be true. Just think about it: it's simple to set up, powerful in what it delivers, and saves you countless hours of manual content management! By automatically aggregating SharePoint news from related SharePoint sites, it ensures your team stays informed without requiring constant intervention from you.
Whether you're building a department hub, coordinating multiple projects, or creating executive dashboards, Hub News gives you the tools to keep everyone connected and informed. The best part? Once it's set up, it just works, freeing you up to focus on creating great content rather than wrestling with how to display it.
So go ahead, give Hub News a try! Your future self (and your team) will thank you. If you're already a ShortPoint Designer, just follow the step-by-step interactive tutorial to give it a try. If you're new to ShortPoint, take advantage of our FREE 15-day trial to explore everything we offer. You can also schedule a personalized demo with our experts. They can help you learn more about Hub News and everything ShortPoint has to offer.
Frequently Asked Questions
What's the difference between Hub News, Site News, and Org News?
Site News pulls content from a single SharePoint site or specific site collection. Hub News gathers SharePoint news from all sites associated with a particular SharePoint hub site. Org News is the broadest option, pulling news from across your entire Microsoft 365 tenant. Choose based on how wide you want to cast your net.
Do I need special permissions to use Hub News?
You need at least read permissions for the sites within the hub you're connecting to. This ensures that the security model is respected. Users only see news from sites they have access to.
How quickly do new posts appear in my Hub News element?
Hub News relies on SharePoint's search crawl, which means there may be a delay of a few minutes (or sometimes longer) between when a post is published and when it appears in your connected element. This isn't instantaneous like Site News using REST API, but it's typically fast enough for most use cases.
Can I filter which news posts appear in my hub?
Absolutely! You can use the Use Cases feature to set up automatic filters, or you can write custom queries using Keyword Query Language (KQL) if you need more advanced filtering. For example, you might filter by author, date range, or custom metadata properties.
What happens if a news post doesn't have an image?
This is where the Default Image setting comes in handy. You can specify a fallback image that displays whenever a news post lacks its own image, ensuring your page always looks intentional and professional.
Can I customize how dates appear?
Yes! The Date/Time Format setting lets you use format tokens to display dates and times exactly how you want. Whether you prefer "December 15, 2025" or "15/12/2025" or something else entirely, you're in control.
Does Hub News work with all ShortPoint design elements?
Hub News works with any ShortPoint design element you choose. Whether you prefer image lists, carousels, accordion layouts, or card designs, you can connect them all using Hub News. Pick the style that best fits your page's aesthetic.
What if my news posts have custom properties I want to filter by?
You'll need to add those custom properties to the Selected Properties field when setting up your connection. If you're using Search API (which Hub News does), you'll need to use the managed property names.
Can I have multiple Hub News connections on the same page?
Definitely! You can connect different design elements to the same hub (with different filters or sorting) or even connect to multiple different hubs on a single page. This gives you tremendous flexibility in how you organize and present information.
Will my Hub News element be mobile-friendly?
Yes! ShortPoint design elements are responsive by design, meaning they automatically adapt to different screen sizes. Your Hub News feeds will look great whether someone's viewing them on a desktop, tablet, or smartphone.
Related articles:
- Connection Type: Site News
- Connection Type: Organization News
- Getting Started with Use Cases
- How To Use Placeholders In ShortPoint Connections
- ShortPoint Connect: Basic Tutorial
- What permissions are required to be able to view news posts and links that are dynamically inserted using any of the ShortPoint News connection types?
 Try ShortPoint now
Try ShortPoint now
