Create beautiful custom themes and apply company branding to your Modern sites and pages with ShortPoint Theme Builder. This tool offers ways to transform your site from its basic design into a fresh, modern experience.

We’ve divided the getting started article for Theme Builder into two parts. Part 1 will demonstrate how to access this functionality with ShortPoint.
NOTEThis article focuses on SharePoint pages with the Modern experience. If you want to customize classic pages (including on-premise environments), you may access our support article on Getting Started with ShortPoint Theme Builder - Classic SharePoint Sites (Part 1).
TABLE OF CONTENTS
Prerequisites
- You need to have ShortPoint SPFx version 7.0.2.xx or later installed on Microsoft Office 365 (SharePoint Online) or SharePoint 2019 environment.
- You must be a ShortPoint Designer with an active license.
What is ShortPoint Theme Builder?
Theme Builder is a key feature of ShortPoint for Microsoft SharePoint intranet sites. It enables SharePoint Designers to customize site themes without coding. With it, you can customize your SharePoint sites to align with your organization's branding and layout requirements. The best part is you can apply what you’ve created across your site collection or all SharePoint intranet sites in your Microsoft 365 tenancy.

Accessing ShortPoint Theme Builder
There are two ways to access ShortPoint Theme Builder. Follow the option that is best for you. Simply click Get Started or follow the steps of the option you’d like to use:
NOTEIf you want to use Option 1 to open Theme Builder, make sure that the ShortPoint shortcut for Theme Builder is enabled. Otherwise, the ShortPoint icon can’t be seen in your SharePoint site’s Header. You can enable it in the Theme Builder by selecting Header > ShortPoint Shortcuts > Enable quick access to Theme Builder:
OPTION 1: Using the ShortPoint Icon
This option will show you how to open Theme Builder using the ShortPoint Icon:
Step 1: Click the ShortPoint Icon
NOTEIf you want to use this option to open Theme Builder, make sure that the ShortPoint shortcut for Theme Builder is enabled. Otherwise, the ShortPoint icon can’t be seen in your SharePoint site’s Header. You can enable it in the Theme Builder by selecting Header > ShortPoint Shortcuts > Enable quick access to Theme Builder:
- Go to the SharePoint page you want to use and select the ShortPoint icon from the header:
Step 2: Open Theme Builder
- Select Theme Builder from the drop-down:

- After clicking, Theme Builder will load. It will appear on the left side of the page:

That’s it! You’ve successfully opened Theme Builder using the ShortPoint icon.
OPTION 2: Using Site Contents
This option will show you how to open Theme Builder using Site Contents:
Step 1: Go to Site Contents
- Launch the intranet site you want to customize. Select the cogwheel icon on the SharePoint suite bar:

- Click Site Contents.
Step 2: Open ShortPoint Dashboard
- From the site contents list, select ShortPoint Dashboard:

Step 3: Launch Theme Builder
- Press Theme Builder to launch it.
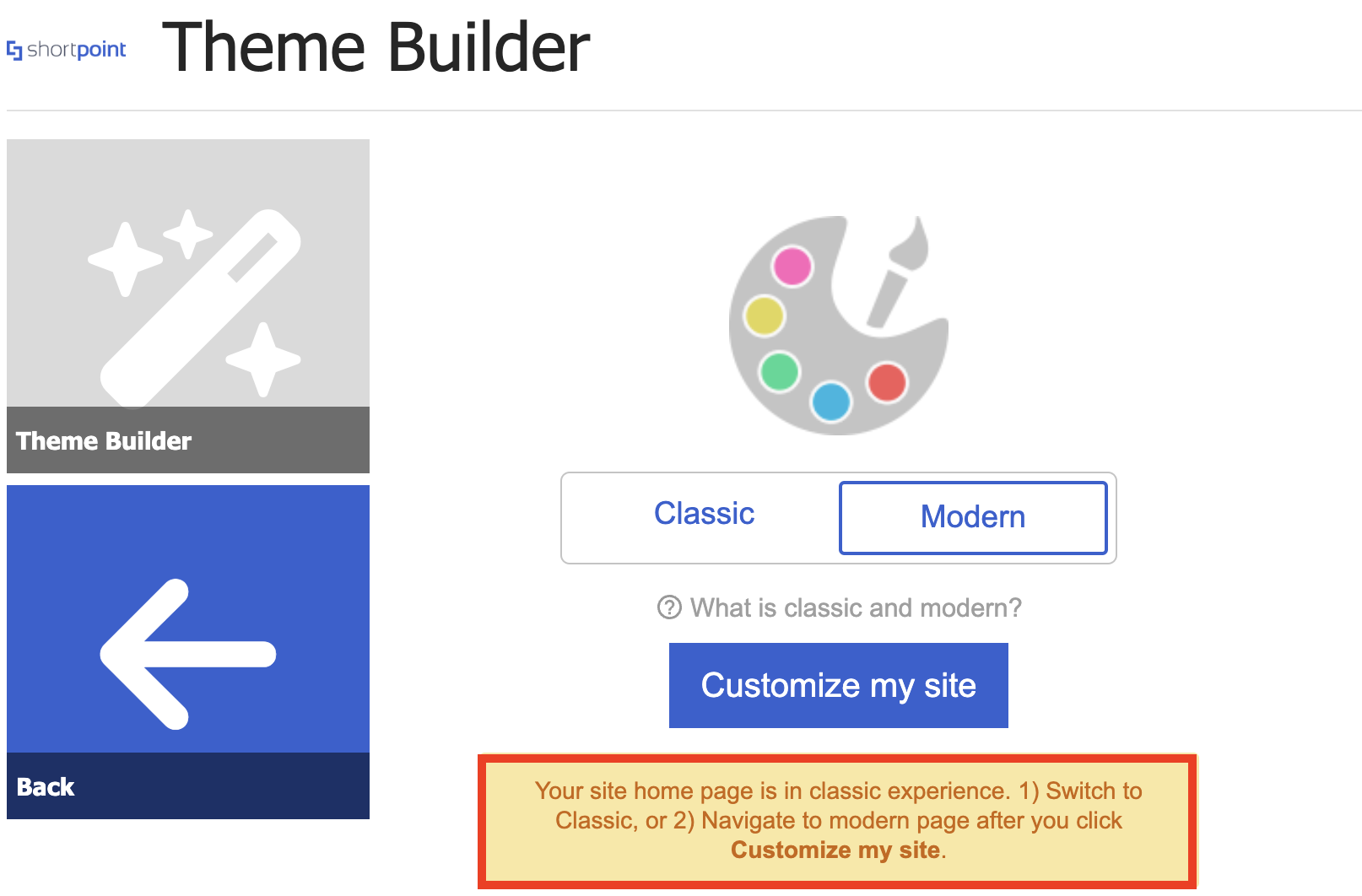
- On the Theme Builder page, you will see two options: Classic and Modern. ShortPoint will automatically select the option that fits your site’s home page experience. Since you’re on SharePoint modern experience, make sure that it is set to Modern:

NOTEIn case your home page has a classic experience, a warning providing you with directions on how to proceed will appear. Follow the option that best suit you to open Theme Builder on your classic sites.

- Then, click Customize my site.
- After clicking, Theme Builder will load. It will appear on the left side of the page:

That’s it! You’ve successfully opened Theme Builder using Site contents.
Now that you know how to access Theme Builder, you can proceed to Getting Started with ShortPoint Theme Builder - Modern SharePoint Sites (Part 2) where you’ll learn more about its features. See you there!
Related Articles:
 Try ShortPoint now
Try ShortPoint now

