This article will demonstrate how to transform SharePoint images using the Before and After Design Element. You'll also learn about the features you can customize.

TABLE OF CONTENTS
Prerequisite
- You have the latest version of ShortPoint SPFx installed on your SharePoint environment.
- You are a ShortPoint Designer with an active license.
Interactive Tutorial
Click Get Started to learn how to customize the Before and After Design Element:
NOTECheck out Before and After Features to learn more about the OOTB options you can customize.
Step-by-step Tutorial
Follow the steps below for a detailed guide on how to customize the Before and After Design Element:
Step 1: Edit the ShortPoint Web Part
- Go to the SharePoint page you want to use and click Edit.

- Click the ShortPoint tag.
- Select the pencil icon.
Step 2:Insert the Before and After Design Element
- Click the plus icon.
- Use the search box to look for Before and After and click it.
Step 3: Add content
- Choose the Before Image.
- Choose the After Image.
Step 4: Customize the Before and After’s Design
- Navigate to the Design tab.
- Customize the Before and After design according to your preferences.
- Click the green check mark once you are satisfied.
NOTECheck out Before and After Features to learn more about the OOTB options you can customize.
Step 5: Save
- Then, click the eye icon to see your page in real-time.

- Click Save to apply all your changes.

Congratulations! You can now add a unique twist to SharePoint images using the Before and After Design Element.
Before and After Features
Below are the options you can find in the Before and After Settings window:
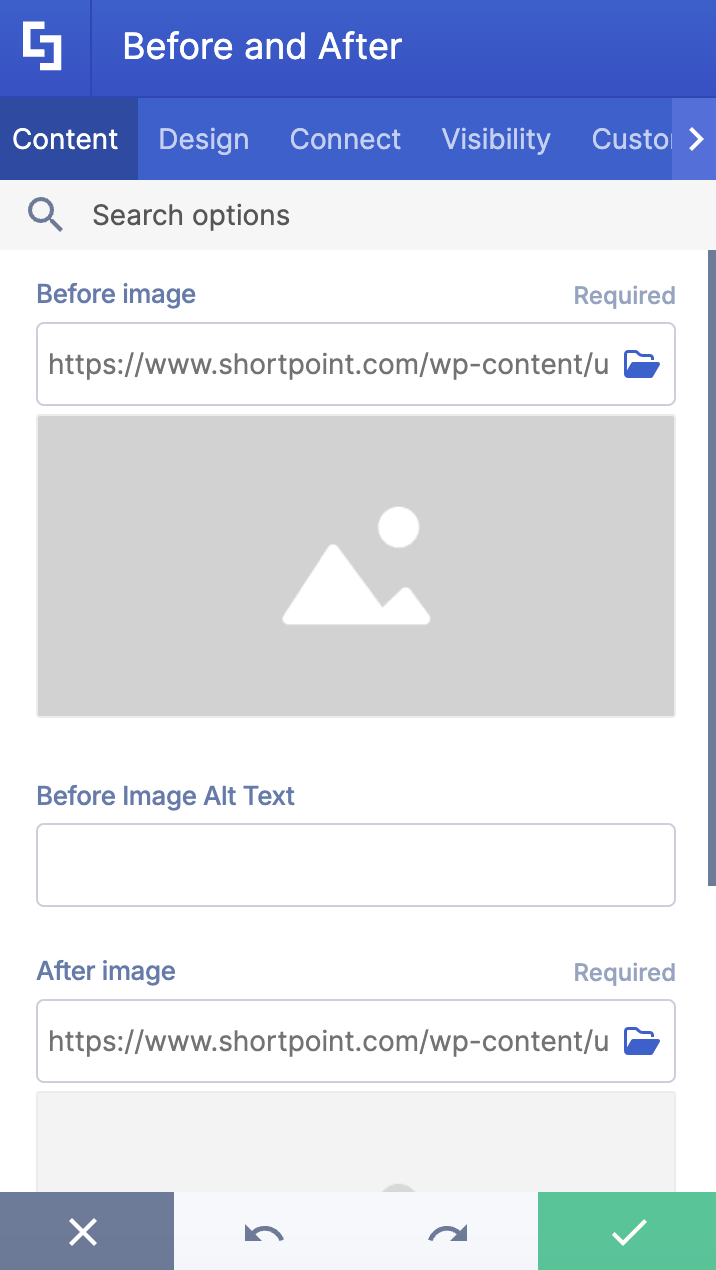
A. Content tab
The Content tab allows you to choose the Before and After images you want to display.

 | Before Image | allows you to choose and add the before image. |
 | Before Image Alt Text | allows you to assign an alternative text to the before image. |
 | After Image | allows you to choose and add the after image. |
 | After Image Alt Text | allows you to assign an alternative text to the after image. |
B. Design tab
The Design tab allows you to customize the design of the Before and After Design Element. It has the following options:

 | Style | allows you to modify the style of the Before and After Design Element. |
 | Width | allows you to adjust the width of the Before and After. You can use [1] px, [2] %, or [3] em values. |
C. Connect Tab
The Connect tab allows you to link the Design Element to SharePoint sources (List, Document Library, News, etc.) and other external sources (Microsoft Graph API, Teams, Outlook, etc.). For more details about ShortPoint Connect, check out Basic Tutorial: How to Establish Seamless SharePoint Connection with ShortPoint Connect.

D. Visibility Tab
The Visibility tab allows you to specify who can see the Design Element and what type of devices it can be shown on. For more details, check out How to Use the ShortPoint Visibility Feature for Effective SharePoint Access Management.

E. Custom CSS Tab
This tab allows you to use your own CSS, HTML, and Javascript code to customize the Before and After Design Element.
NOTECheck out our support article on How to Insert Custom CSS into a Page Builder Element? (Basic Tutorial) to know more about Custom CSS.

That’s it! You now know how to customize the Before and After Design Element.
Related articles:
 Try ShortPoint now
Try ShortPoint now